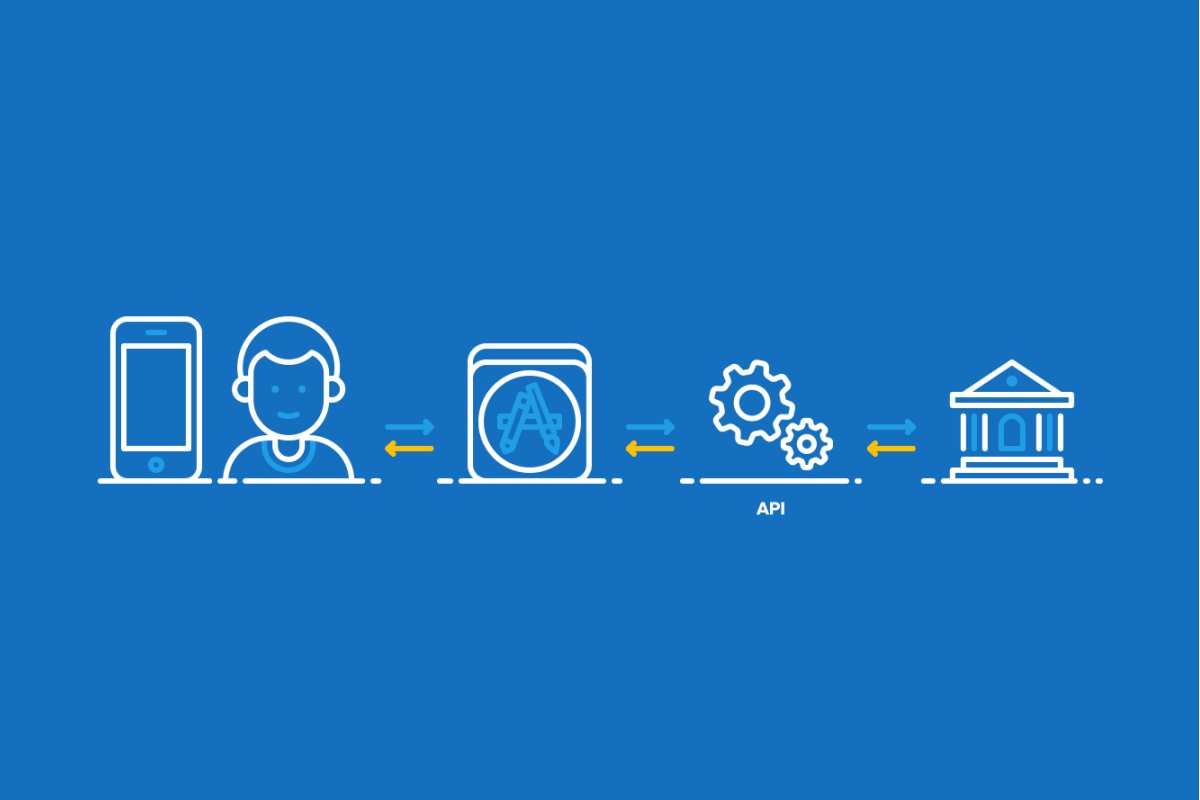
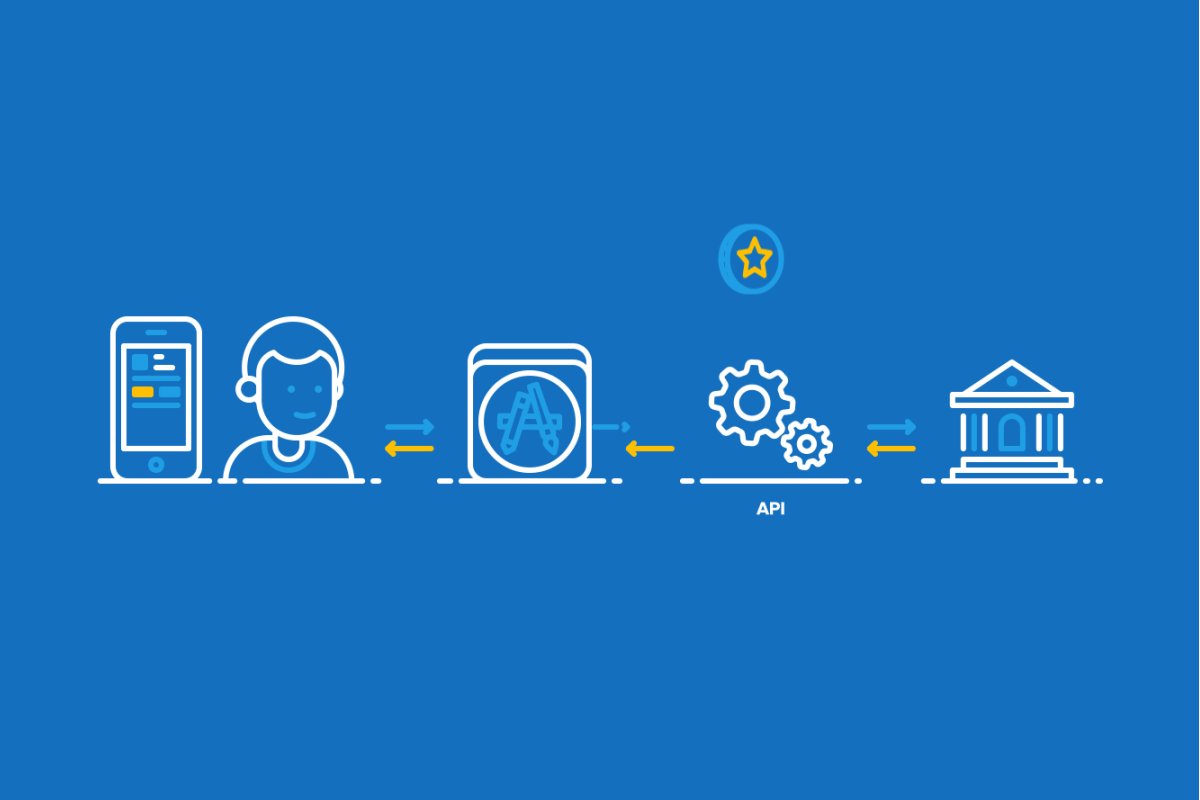
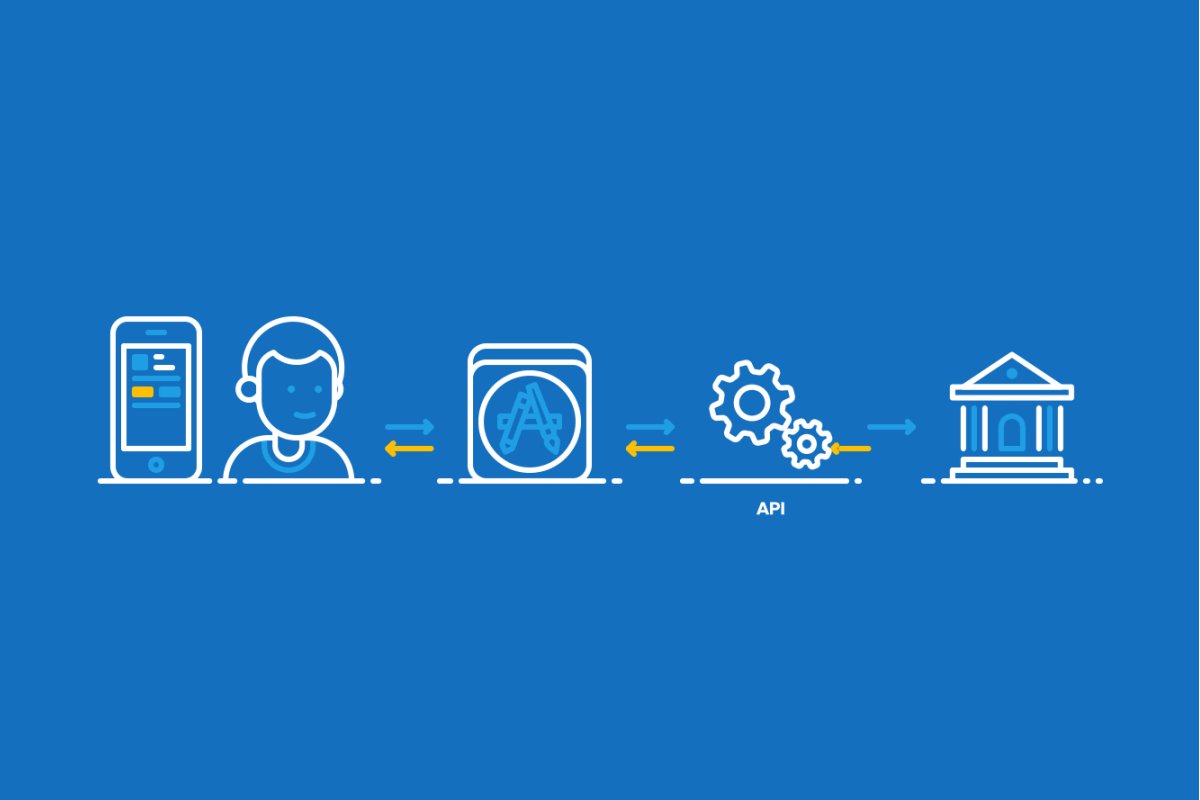
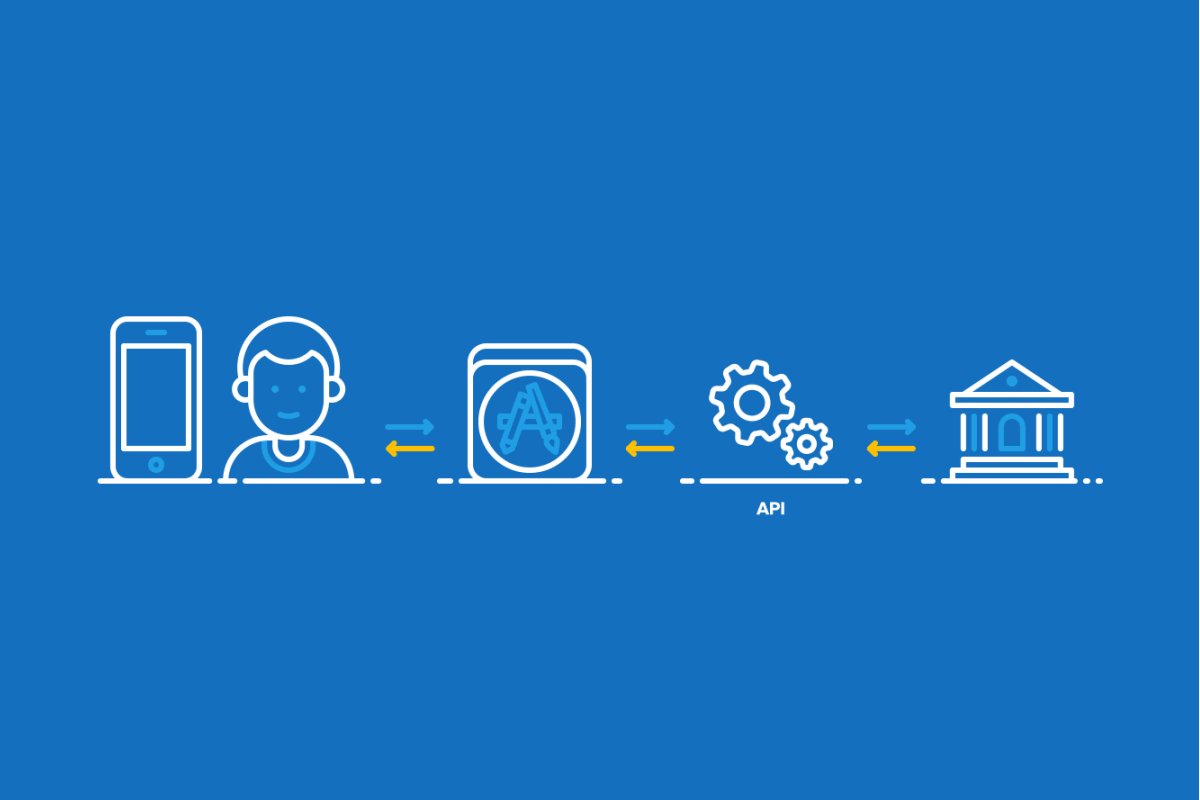
Wyobraź sobie, że API (Application Programming Interface) to taki kelner w restauracji. Restauracja to system lub serwis, z którym chcesz się skomunikować, a ty jesteś klientem, który chce coś z tego serwisu uzyskać.
-
Menu - To jak dokumentacja API. Pokazuje, co możesz zamówić, jakie są opcje i co potrzebujesz podać kelnerowi, aby otrzymać to czego chcesz.
Na przykład, jeśli chcesz dodać zamówić steka, dokumentacja API powie ci, jakie są możliwe sposoby wysmażenia i przyrządzenia mięsa.
Dodatkowo będą w niej zapisane ważne informacje, na przykład o dostępności dań sezonowych, czy zamówienia składane są przy barze, czy może kelner sam przyjmie zamówienie itd.
-
Zamówienie - Gdy już wiesz, czego chcesz, przekazujesz swoje zamówienie (zapytanie) przez kelnera (API).
Na przykład, używając API Twittera do wysłania tweeta, twoje zapytanie to tweet, który chcesz opublikować.
-
Kelner przekazuje zamówienie do kuchni - API bierze twoje zapytanie i przekazuje je do systemu (serwisu), z którym chcesz się skomunikować, tak jak kelner, który przekazuje twoje zamówienie do kuchni.
-
Dostarczenie zamówienia - Tak jak kelner przynosi ci jedzenie, API zwraca odpowiedź od serwisu. Może to być potwierdzenie wysłanego tweeta, zdjęcie, które zostało dodane na Instagram, czy informacje, które chciałeś pobrać.
.png)
źródło: https://www.geeksforgeeks.org/what-is-an-api/
W skrócie, API to pośrednik, który pozwala różnym programom komunikować się ze sobą w zrozumiały sposób.
Dzięki niemu, nie musisz wiedzieć, jak działa cały system od środka, aby z niego skorzystać. Wystarczy, że znasz menu (dokumentację API) i wiesz, jak złożyć zamówienie (wysłać zapytanie) we właściwym miejscu.
API - Application Programming Interface
Teraz wyjaśnię czym jest API w trochę bardziej techniczny sposób.
API to zestaw reguł i definicji umożliwiających komunikację między różnymi komponentami oprogramowania.
Jest to bardzo szeroki termin używany w branży IT i dotyczy głównie wymiany danych pomiędzy różnymi programami.
API pozwala aplikacjom na wzajemne interakcje bez konieczności bezpośredniego dostępu do ich wewnętrznych mechanizmów. Dzięki API, programiści mogą budować nowe aplikacje, korzystając z już istniejących serwisów i danych, nie zagłębiając się w szczegóły ich implementacji.
.png) źródło: https://www.mailmodo.com/guides/api/
źródło: https://www.mailmodo.com/guides/api/
API może przyjmować różne formy, w tym:
- Web API: Znane również jako API usług sieciowych, umożliwiają one komunikację między aplikacjami przez internet za pomocą protokołów HTTP. Przykłady obejmują REST (Representational State Transfer), SOAP (Simple Object Access Protocol) i GraphQL.
- Biblioteki i Frameworki: API dostarczane przez biblioteki programistyczne lub frameworki (np. Django dla Pythona) umożliwiają programistom korzystanie z gotowych funkcji i metod, które zostały już wcześniej zaimplementowane. To ułatwia i przyspiesza rozwój oprogramowania.
- API systemów operacyjnych: Takie API umożliwiają aplikacjom komunikację z systemem operacyjnym, na którym są uruchomione. Dzięki temu mogą one wykonywać takie operacje jak tworzenie i zarządzanie plikami, komunikacja z innymi procesami i wiele innych.
Korzystanie z API ma wiele zalet, takich jak szybszy rozwój oprogramowania, możliwość integracji z innymi usługami i systemami oraz ułatwienie skalowania aplikacji.
W dzisiejszym świecie programowania, gdzie serwisy i aplikacje są coraz bardziej ze sobą zintegrowane, API odgrywają kluczową rolę w tworzeniu nowoczesnych, funkcjonalnych i elastycznych rozwiązań informatycznych.
Dzięki API programy mogą się wymieniać danymi i funkcjami, co sprawia, że cały system działa jak dobrze naoliwiona maszyna. Przykładowo mamy taką aplikację jak Facebook, składa się oda z wielu elementów i wśród nich jest Frontend oraz backend.
Frontend to cała warstwa wizualna, czyli to co widzisz na ekranie a backend to wszystkie niezbędne narzędzia, kórych nie widzisz ale bez nich Facebook byłby jedynie zwykłą statyczną stroną bez możliwości interakcji.
I właśnie API umożliwia przesyłanie danych pomiędzy frontendem i backendem żeby wszytsko śmigało tak jak trzeba.
Z Czego składa się API Webowe?

Web API składa się z kilku kluczowych elementów, które razem tworzą platformę umożliwiającą interakcję między różnymi systemami informatycznymi.
Zazwyczaj gdy mówi się o API to właśnie w odniesieniu do wymiany informacji pomiędzy klientem a serwerem.
Do głównych składników API należą:
- Endpointy (punkty końcowe): Adresy URL, przez które można uzyskać dostęp do API. Każdy endpoint odpowiada za różne funkcje, np. pobieranie danych, dodawanie nowych zasobów czy aktualizację istniejących.
GET / api / books;
Ten endpoint pozwalałby na pobranie listy wszystkich książek dostępnych w bibliotece. Użycie metody HTTP GET wskazuje, że jest to operacja pobierania danych.
- Metody HTTP: Określają typ operacji, którą chcesz wykonać na danym endpointcie. Najczęściej używane metody to GET (do pobierania danych), POST (do wysyłania nowych danych), PUT (do aktualizacji danych) i DELETE (do usuwania danych).
- Nagłówki: Zawierają dodatkowe informacje o żądaniu lub odpowiedzi, takie jak typ zawartości (Content-Type) czy dane uwierzytelniające.
- Parametry: Służą do dostarczania dodatkowych informacji do żądania, mogą być przekazywane w URL (np. jako część query string) lub w body żądania (w przypadku metod POST i PUT).
- Ciało żądania (body) i odpowiedzi: W przypadku niektórych typów żądań (jak POST czy PUT), do serwera wysyłane są dane w body. Odpowiedzi z API również zazwyczaj zawierają body, które może być w formacie JSON, XML itp., zawierającym dane zwrócone przez API.
- Format danych: Określa, w jakim formacie dane są wysyłane i odbierane przez API. Najpopularniejsze formaty to JSON (JavaScript Object Notation) i XML (Extensible Markup Language).
- Kody statusu HTTP: Są odpowiedziami od serwera wskazującymi, czy żądanie zostało przetworzone pomyślnie, czy wystąpił jakiś błąd. Na przykład, kod 200 oznacza sukces, a 404 oznacza, że zasób nie został znaleziony.
- Dokumentacja: To instrukcja obsługi, która oferuje programistom wytyczne dotyczące tego, jak korzystać z API, w tym opisy endpointów, metod, parametrów, formatów danych i kodów błędów. Dokumentacja jest kluczowa dla efektywnego wykorzystania API.
Razem, te elementy tworzą strukturę i zasady, według których aplikacje mogą ze sobą komunikować, wymieniać dane i wykonywać operacje.
Jak działa API ?

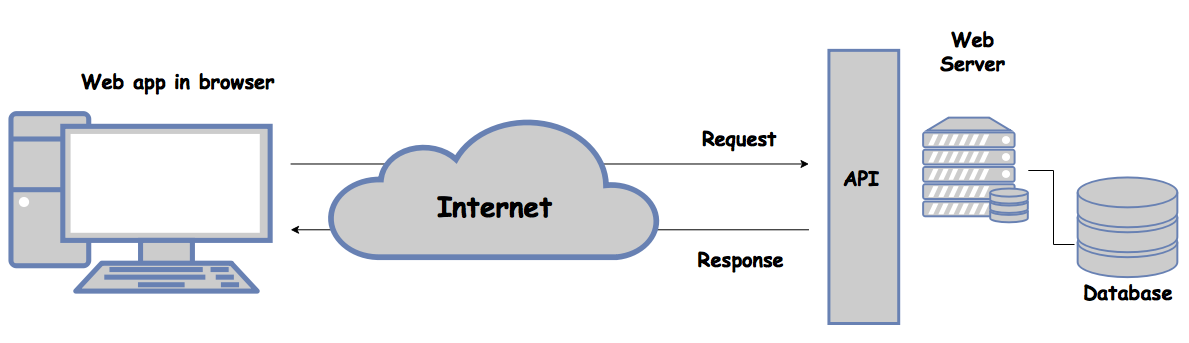
API działa jako pośrednik między dwoma różnymi aplikacjami, pozwalając im na wzajemną komunikację.
Można to porównać tak jak wcześniej do kelnera w restauracji, który przekazuje zamówienia między klientem a kuchnią. W kontekście technologicznym, proces ten wygląda mniej więcej tak:
-
Zapytanie: Wszystko zaczyna się, gdy jedna aplikacja (nazwijmy ją Aplikacją Klienta) chce uzyskać dostęp do zasobów lub funkcji innej aplikacji (Aplikacji Serwera) za pośrednictwem API.
Aplikacja Klienta wysyła zapytanie do API, które jest zdefiniowane w określonym formacie i zazwyczaj zawiera informacje takie jak rodzaj żądanej operacji (np. odczyt, zapis), dane wejściowe potrzebne do wykonania operacji i ewentualne uwierzytelnienie.
-
Przetwarzanie zapytania: Po otrzymaniu zapytania, API przekazuje je do odpowiedniej części Aplikacji Serwera, która ma obsłużyć to żądanie. Serwer przetwarza zapytanie, co może oznaczać odczyt danych z bazy danych, wykonanie jakichś obliczeń, manipulację danymi itp.
-
Odpowiedź: Gdy Aplikacja Serwera zakończy przetwarzanie żądania, API zwraca wynik do Aplikacji Klienta. Odpowiedź ta jest również sformatowana w określony sposób, często jako JSON lub XML, co umożliwia łatwą interpretację wyników przez Aplikację Klienta.
-
Obsługa odpowiedzi: Na koniec, Aplikacja Klienta przetwarza odpowiedź z API. Może to oznaczać aktualizację interfejsu użytkownika, przechowywanie otrzymanych danych lub inną formę reakcji w zależności od zastosowania.
Kluczowymi zaletami API są standaryzacja komunikacji między aplikacjami oraz bezpieczeństwo. Dzięki API, aplikacje mogą ograniczyć bezpośredni dostęp do swoich wewnętrznych zasobów i danych, eksponując jedynie te funkcje, które chcą udostępnić innym.
Jak w praktyce działa API- Przykład z JSON Placeholder
JSON Placeholder to prosty serwis API, który zwraca przykładowe dane JSON dla testowania i prototypowania.
Jest to doskonały sposób na zrozumienie, jak działa API bez konieczności budowania własnego backendu.
Załóżmy, że chcemy pobrać listę postów z JSON Placeholder i wyświetlić je na naszej stronie. Oto jak możemy to zrobić za pomocą JavaScript i Fetch API:
- HTML:
Najpierw utwórzmy prostą stronę HTML, na której będziemy wyświetlać nasze posty:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Przykład z JSON Placeholder</title>
</head>
<body>
<h1>Posty</h1>
<div id="posts"></div>
<script src="app.js"></script>
</body>
</html>
- JavaScript:
Teraz dodajmy skrypt JavaScript, który będzie pobierał dane i wyświetlał je na stronie. Użyjemy do tego Fetch API, które jest popularnym narzędziem do asynchronicznego żądania zasobów w Internecie.
Utwórz plik app.js i dodaj do niego poniższy kod:
document.addEventListener("DOMContentLoaded", function () {
fetch("https://jsonplaceholder.typicode.com/posts")
.then((response) => response.json()) // Konwertujemy odpowiedź na JSON
.then((posts) => {
const postsContainer = document.getElementById("posts");
posts.forEach((post) => {
const postElement = document.createElement("div");
postElement.innerHTML = `
<h2>${post.title}</h2>
<p>${post.body}</p>
`;
postsContainer.appendChild(postElement);
});
})
.catch((error) => console.error("Błąd:", error));
});
W tym skrypcie:
- Najpierw nasłuchujemy na załadowanie się całej zawartości strony (
DOMContentLoaded). - Następnie używamy
fetchdo wysłania żądania GET do URLhttps://jsonplaceholder.typicode.com/posts, co zwraca nam Promise z odpowiedzią. - Za pomocą
.then(response => response.json())konwertujemy tę odpowiedź na format JSON. - W kolejnym
.then(posts => {...})otrzymujemy już sparsowane dane JSON jako obiekt JavaScript, którym jest tablica postów. Iterujemy przez tę tablicę i dla każdego postu tworzymy nowy elementdiv, który następnie wypełniamy tytułem i treścią postu i dodajemy do kontenerapostsw naszym HTML. - W przypadku wystąpienia błędu, wywołana zostanie metoda catch i wyświetlamy błąd w konsoli za pomocą
.catch(error => console.error('Błąd:', error)).
Tak działa w praktyce wykorzystanie API: wysyłasz zapytanie, otrzymujesz dane i wykorzystujesz je w swojej aplikacji.
Jak korzystać z API – rodzaje Interfejsów Programowania Aplikacji
Różne rodzaje API mają różne zastosowania i sposoby użycia. Poniżej prezentuję najpopularniejsze typy API wraz z przykładami użycia:
1. REST API (Representational State Transfer)
- Czym się wyróżnia: Używa standardowych metod HTTP (GET, POST, PUT, DELETE) i jest najczęściej wykorzystywane ze względu na swoją prostotę i elastyczność. Dane są zazwyczaj wymieniane w formacie JSON lub XML.
- Przykład: Pobieranie danych o użytkowniku z serwisu GitHub. Można użyć
fetchw JavaScript do wykonania zapytania GET:
fetch("https://api.github.com/users/{username}")
.then((response) => response.json())
.then((data) => console.log(data))
.catch((error) => console.error("Error:", error));
2. SOAP API (Simple Object Access Protocol)
- Czym się wyróżnia: Bazuje na protokole HTTP i wymianie wiadomości XML. SOAP jest często używany w korporacyjnych środowiskach ze względu na wysoki poziom bezpieczeństwa i możliwości transakcyjne.
- Przykład: Usługi webowe SOAP są często wykorzystywane w bankowości elektronicznej, gdzie transakcje wymagają solidnego mechanizmu bezpieczeństwa. Przykładowy kod wykorzystujący SOAP do wysłania żądania mogłoby wymagać stosowania bibliotek specjalizujących się w tym protokole, np.
zeepw Pythonie.
3. GraphQL
- Czym się wyróżnia: Pozwala klientowi ( programiście, który pisze zapytanie) precyzyjnie określić, jakie dane są potrzebne, co zmniejsza ilość niepotrzebnych danych przesyłanych przez sieć. Czyli w odróżnieniu od REST API, nie musimy pobierać wszystkich danych z wybranego endpointu, tylko możemy wskazać, że na przykład interesuje nas nazwa autora i data publikacji książki zamiast pobierania wszystkich 99% danych, których do niczego nie potrzebujemy. Umożliwia pobieranie złożonych drzew danych w jednym zapytaniu.
- Przykład: Zapytanie GraphQL do API GitHuba, aby pobrać nazwę użytkownika i listę repozytoriów:
{
user(login: "{username}") {
name
repositories(first: 5) {
nodes {
name
}
}
}
}
4. WebHooks
- Czym się wyróżnia: To "odwrócone API", gdzie serwer wysyła informacje do aplikacji klienta automatycznie, gdy zajdzie określone zdarzenie, zamiast czekać na zapytanie od klienta.
- Przykład: Automatyczne powiadomienie wysyłane przez system płatności Stripe do sklepu internetowego po pomyślnie zrealizowanej transakcji. Konfiguracja WebHooka w Stripe wymaga podania URL endpointu w Twoim systemie, który będzie obsługiwał przychodzące powiadomienia.
5. OpenAPI (dawniej Swagger)
- Czym się wyróżnia: Specyfikacja opisująca interfejsy REST API, umożliwiająca automatyczne generowanie dokumentacji, klientów API w różnych językach programowania i narzędzi testujących.
- Przykład: Użycie Swagger UI do generowania interaktywnej dokumentacji API, która pozwala użytkownikom na eksplorowanie dostępnych endpointów i testowanie ich bezpośrednio z przeglądarki.
Każdy z tych rodzajów API ma swoje specyficzne zastosowania, zalety i ograniczenia. Wybór odpowiedniego typu zależy od wymagań projektu, takich jak bezpieczeństwo, elastyczność, łatwość użycia czy specyficzne wymagania dotyczące formatu danych.
Interfejs api – najważniejsze korzyści
- Modularność: Umożliwia budowę aplikacji z oddzielnych, niezależnych komponentów, co ułatwia zarządzanie i rozwój.
- Integracja: Ułatwia połączenie z zewnętrznymi usługami i systemami, pozwalając na łatwe korzystanie z ich funkcji i danych.
- Szybkość rozwoju: Dzięki wykorzystaniu istniejących API, deweloperzy mogą szybciej tworzyć nowe aplikacje lub dodawać funkcjonalności do istniejących.
- Skalowalność: API umożliwia aplikacjom łatwe skalowanie poprzez dodawanie nowych usług i danych bez konieczności dużych zmian w kodzie.
- Automatyzacja: Procesy biznesowe mogą być automatyzowane przez API, co przekłada się na wydajniejszą pracę i mniejsze ryzyko błędów.
- Personalizacja: API umożliwia tworzenie spersonalizowanych doświadczeń dla użytkowników poprzez dostosowanie danych i funkcji do ich indywidualnych potrzeb.
- Bezpieczeństwo: Dobre praktyki w implementacji API, takie jak autentykacja i szyfrowanie, mogą pomóc w ochronie danych i zapewnieniu bezpieczeństwa aplikacji.
- Ekosystemy aplikacji: Ułatwia tworzenie bogatych ekosystemów aplikacji, które mogą współpracować i dzielić się danymi, zwiększając ich wartość dla użytkowników.
Czym się różni API od REST API?
API to jak menu w restauracji. Menu oferuje różne dania, które możesz zamówić, tak samo jak API oferuje różne funkcje lub dane, które programista może wykorzystać w swojej aplikacji.
API jest ogólnym terminem określającym każdy interfejs umożliwiający komunikację między różnymi programami komputerowymi, tak aby mogły one korzystać z funkcji lub danych oferowanych przez siebie nawzajem.
REST API (Representational State Transfer API) jest jak menu w restauracji, która decyduje się na podawanie dań w bardzo określony sposób, np. tylko z lokalnych składników i w stylu kuchni śródziemnomorskiej.
REST to zbiór zasad i wytycznych, jak zbudować API w sposób prosty, elastyczny i skuteczny. Korzysta z protokołów internetowych, głównie HTTP, i operuje na standardowych metodach takich jak GET, POST, PUT, DELETE do przekazywania danych.
REST API jest więc specyficznym typem API, który "podaje dania" (czyli umożliwia komunikację między programami) w bardzo określony i zorganizowany sposób.
Podsumowując, API to ogólny termin dla każdego interfejsu umożliwiającego komunikację między aplikacjami, podczas gdy REST API to konkretny typ API, który stosuje się do zasad REST do tworzenia lżejszych, bardziej efektywnych interfejsów.
Historia protokołów API
Historia protokołów API sięga lat 60. i 70. XX wieku, kiedy to po raz pierwszy zaczęto stosować interfejsy do komunikacji między różnymi systemami komputerowymi.
Wraz z rozwojem Internetu i technologii webowych na przełomie wieków, API stały się kluczowym elementem tworzenia aplikacji internetowych, umożliwiając integrację i wymianę danych między różnorodnymi usługami.
REST API, wprowadzone w 2000 roku przez Roya Fieldinga, zrewolucjonizowało projektowanie API dzięki swojej prostocie i elastyczności. Od tego czasu, API ewoluowały, obejmując różne podejścia jak GraphQL, stając się fundamentem nowoczesnych aplikacji jak i całych ekosystemów oprogramowania.
Co to jest API Key?
API Key to specjalny kod używany do identyfikacji aplikacji lub użytkownika, który próbuje uzyskać dostęp do interfejsu programowania aplikacji (API).
Można go porównać do osobistego hasła lub klucza, który pozwala na dostęp do wybranych funkcji lub danych oferowanych przez serwis internetowy. Klucz API jest często wymagany, aby zapewnić bezpieczeństwo i monitorować, jak często API jest używane.
Przykład:
Załóżmy, że tworzysz aplikację pogodową, która pobiera dane o pogodzie z zewnętrznego serwisu, takiego jak OpenWeatherMap. Aby móc korzystać z API OpenWeatherMap i pobierać dane, musisz najpierw zarejestrować się na ich stronie i uzyskać własny klucz API. Klucz ten jest unikalnym ciągiem znaków, np. abc123xyz789.
Kiedy twoja aplikacja wysyła zapytanie do API OpenWeatherMap, aby pobrać dane pogodowe, musisz dołączyć swój klucz API do zapytania. To działa jako forma uwierzytelnienia, mówiąca serwisowi, że masz uprawnienia do korzystania z ich danych.
Jak to działa w praktyce?
Oto prosty przykład wykorzystania klucza API w zapytaniu do API OpenWeatherMap, używając JavaScript i fetch API:
fetch(
"https://api.openweathermap.org/data/2.5/weather?q=Londyn&appid=abc123xyz789"
)
.then((response) => response.json())
.then((data) => console.log(data))
.catch((error) => console.error("Błąd:", error));
W tym przykładzie:
- Adres URL do API zawiera dwa parametry zapytania:
q, który określa miasto, dla którego chcemy pobrać dane pogodowe (w tym przypadku Londyn), orazappid, gdzie wpisujemy nasz klucz API (abc123xyz789). - Używamy funkcji
fetch, aby wysłać zapytanie do API. - Jeśli zapytanie się powiedzie, otrzymamy dane pogodowe w formacie JSON, które możemy wykorzystać w naszej aplikacji.
Klucz API jest niezbędny do korzystania z wielu zewnętrznych API, ponieważ zapewnia bezpieczeństwo i kontrolę nad tym, kto i jak może korzystać z oferowanych danych lub funkcji.
Jak utworzyć API w Node.js?
Tworzenie API w Node.js jest stosunkowo proste dzięki dostępności różnych frameworków, które ułatwiają proces.
Jednym z najpopularniejszych jest Express.js, który oferuje łatwą do zrozumienia abstrakcję nad niskopoziomowymi funkcjami Node.js, umożliwiając szybkie tworzenie serwerów HTTP i API.
Poniżej wyjaśniam krok po kroku, jak stworzyć prosty serwer API w Node.js z wykorzystaniem Express.js.
Krok 1: Instalacja Node.js i Express.js
Upewnij się, że masz zainstalowany Node.js. Możesz to zrobić, odwiedzając oficjalną stronę Node.js i pobierając odpowiednią wersję dla swojego systemu operacyjnego.
Po zainstalowaniu Node.js, utwórz nowy folder na swój projekt i zainicjuj nowy projekt Node.js, uruchamiając poniższe polecenie w terminalu, będąc w tym folderze:
npm init -y
Następnie zainstaluj paczkę Express.js :
npm install express
Krok 2: Tworzenie prostego API
Utwórz plik, np. app.js, i otwórz go w swoim ulubionym edytorze kodu. Następnie dodaj poniższy kod, aby utworzyć prosty serwer Express, który odpowiada na zapytania GET pod adresem /api:
const express = require("express");
const app = express();
const port = 3000;
app.get("/api", (req, res) => {
res.json({ message: "Witaj w moim API!" });
});
app.listen(port, () => {
console.log(`Serwer działa na porcie ${port}`);
});
Krok 3: Uruchomienie serwera
Uruchom swój serwer API, wpisując w terminalu:
node app.js
Po uruchomieniu serwera, odwiedź http://localhost:3000/api w przeglądarce lub użyj narzędzia do testowania API (np. Postman) do wykonania zapytania GET. Powinieneś otrzymać odpowiedź JSON z wiadomością "Witaj w moim API!".
Podsumowanie, jak wygląda tworzenie API w Node.js?
- Importujesz Express do swojego pliku, tworzysz instancję aplikacji Express (
app) i określasz port, na którym serwer będzie nasłuchiwał. - Definiujesz endpoint
/api, który obsługuje zapytania GET. Kiedy ktoś odwiedzi ten adres, serwer odpowie JSONem z wiadomością. - Uruchamiasz serwer na zdefiniowanym porcie, co umożliwia odbieranie zapytań.
To bardzo podstawowy przykład, ale pokazuje, jak łatwo możesz zacząć budować własne API w Node.js z Express.js.
Jeśli chcesz, to już możesz dodać więcej endpointów, obsługiwać różne typy zapytań (POST, PUT, DELETE) i łączyć się z bazą danych, aby tworzyć bardziej złożone aplikacje.
API przeglądarki – z czego się składa?
API przeglądarki to zbiór interfejsów programowania aplikacji, które umożliwiają tworzenie skryptów wykonywanych po stronie klienta w przeglądarce internetowej.
Pozwalają one na interakcję z przeglądarką i realizowanie różnorodnych zadań, takich jak manipulacja elementami strony, obsługa zdarzeń użytkownika, przechowywanie danych, wykonywanie zapytań sieciowych i wiele innych.
API przeglądarki składają się z różnych części, w tym:
- DOM (Document Object Model) API: Umożliwia manipulację strukturą, stylem i zawartością stron internetowych. Pozwala na dodawanie, usuwanie i modyfikowanie elementów HTML oraz CSS.
- Fetch API / XMLHttpRequest: Pozwala na wykonywanie zapytań HTTP do serwerów, umożliwiając pobieranie i wysyłanie danych bez przeładowania strony.
- Canvas API: Umożliwia rysowanie grafiki 2D i manipulację obrazami bezpośrednio w przeglądarce.
- WebGL API: Umożliwia renderowanie złożonych grafik 3D i efektów wizualnych przy użyciu GPU (procesora graficznego).
- Geolocation API: Pozwala na określanie i śledzenie lokalizacji geograficznej użytkownika (za jego zgodą).
- Web Storage API: Umożliwia przechowywanie danych w przeglądarce użytkownika, oferując mechanizmy takie jak localStorage i sessionStorage.
- Service Workers API: Pozwala na tworzenie skryptów, które działają w tle i umożliwiają funkcje takie jak buforowanie zasobów do pracy offline.
FAQ
1. Czym jest API?
API, czyli Interfejs Programowania Aplikacji, to zestaw reguł i protokołów umożliwiających różnym systemom komputerowym komunikację między sobą. Umożliwia to aplikacjom korzystanie z funkcji lub danych innych aplikacji, serwisów lub platform.
2. Jakie są główne rodzaje API?
Istnieje kilka głównych rodzajów API, w tym:
- Web API, które są dostępne przez internet i używają protokołów HTTP do komunikacji.
- Biblioteki i frameworki, oferujące gotowe do użycia paczki i funkcje.
- System operacyjny API, umożliwiające aplikacjom komunikację z systemem operacyjnym.
- API sprzętowe, pozwalające oprogramowaniu na interakcję z komponentami sprzętowymi.
3. Do czego używane jest API?
API może być używane do wielu celów, w tym do pobierania danych z serwera, wysyłania danych na serwer, autoryzacji użytkowników, integracji z zewnętrznymi usługami (np. media społecznościowe, systemy płatności), a także do tworzenia aplikacji opartych na istniejących usługach.
4. Czy istnieją standardy API?
Tak, istnieją standardy i najlepsze praktyki dotyczące projektowania i używania API, w tym REST (Representational State Transfer), SOAP (Simple Object Access Protocol), oraz GraphQL. Każdy z nich ma swoje własne zastosowania, zalety i ograniczenia.
5. Jak mogę zacząć korzystać z API?
Aby zacząć korzystać z API, zazwyczaj musisz:
- Znaleźć dokumentację API, którą chcesz użyć.
- Zarejestrować się lub uzyskać klucz API, jeśli jest to wymagane.
- Wykorzystać odpowiednią metodę (np. GET, POST w przypadku Web API) do wykonania żądania.
- Obsłużyć odpowiedź z API w swojej aplikacji.
6. Czy korzystanie z API jest bezpieczne?
Bezpieczeństwo API zależy od wielu czynników, w tym od sposobu jego implementacji i użytych mechanizmów autoryzacji (np. klucze API, OAuth). Ważne jest stosowanie się do najlepszych praktyk bezpieczeństwa i regularne aktualizowanie zależności (dependencji).
7. Czy mogę stworzyć własne API?
Tak, możesz stworzyć własne API do używania wewnętrznego w twojej aplikacji lub do udostępnienia innym programistom. Tworzenie API wymaga swobody w wybranym języku programowania i zrozumienia potrzeb użytkowników końcowych. Popularnymi narzędziami do tworzenia API są frameworki takie jak Express.js dla Node.js czy Django dla Pythona.








