CSS to kaskadowe arkusze stylów, czyli język, który służy do stylizowania elementów napisanych w języku znaczników, takim jak np. HTML. Oddziela treść od wizualnej reprezentacji witryny.
Język ten został stworzony głównie po to, aby odseparować strukturę dokumentu od jego wizualnego wyglądu. Zwiększa to zakres dostępności strony, zmniejsza poziom skomplikowania dokumentu, zwiększa elastyczność strony i ułatwia wprowadzanie zmian w strukturze dokumentu.
Relacja między HTML i CSS jest ściśle ze sobą powiązana. Ponieważ HTML jest językiem znaczników (czyli układ i kręgosłup witryny), a CSS kładzie nacisk na styl (całą estetykę i wygląd witryny).
CSS technicznie nie jest koniecznością, ale prawdopodobnie nie chciałbyś patrzeć na witrynę, która zawiera tylko HTML, ponieważ wyglądałaby na kompletnie prymitywną.
Krótko mówiąc, dzięki CSS nie musisz wielokrotnie opisywać, jak wyglądają poszczególne elementy w HTML. Oszczędza to czas, skraca kod i sprawia, że nie jest on tak podatny na błędy.
Jak działa CSS?
CSS wykorzystuje prostą składnię opartą na języku angielskim z zestawem reguł, które nią rządzą. HTML nigdy nie był przeznaczony do stylowania elementów, a jedynie do tworzenia układu strony z elementów.
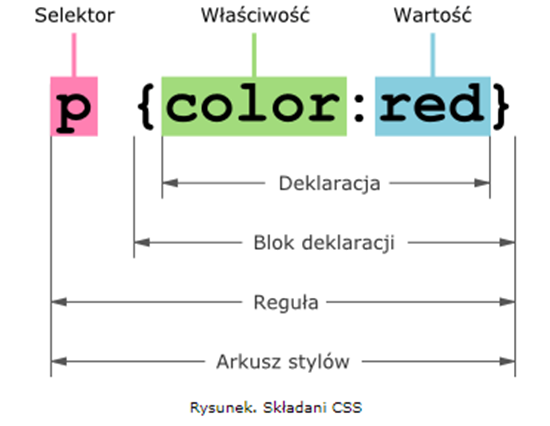
Struktura składni CSS jest dość prosta. Posiada selektor i blok deklaracji. Wybierasz element, a następnie deklarujesz, co chcesz z nim zrobić.
Selektor wskazuje element HTML, któremu chcesz nadać styl. Blok deklaracji zawiera jedną lub więcej deklaracji oddzielonych średnikami.
Każda deklaracja zawiera nazwę właściwości CSS i wartość oddzielone dwukropkiem. Deklaracja CSS zawsze kończy się średnikiem, a bloki deklaracji są otoczone nawiasami klamrowymi.

źródło: http://webref.pl/arena/css/css_podstawy_skladnia.html
Dlaczego musisz używać CSS-a?
- Nie musisz się powtarzać – W przypadku tworzenia podstawowych witryn w HTML,CSS i JS raz zdefiniowane style CSS mogą mieć zastosowanie dla wielu elementów , więc nie musisz dla każdej strony definiować nowych stylów.
- Oszczędza dużo czasu– Definicje stylów CSS są zapisywane w zewnętrznych plikach CSS, dzięki czemu możliwa jest zmiana wyglądu całej witryny poprzez zmianę tylko jednego pliku.
- Posiada wiele możliwości stylizacji – W odróżnieniu od stylowania każdego elementu oddzielnie, możesz stylować po klasach, po określonych zależnościach czyli np. elementy potomne, rodzeństwo, wybrane dziecko, elementy parzyste itd.