W tym wpisie porównam klasyczny model strony internetowej do aplikacji webowych typu Single Page App i powiem Ci jakie korzyści wynikają ze stosowania SPA i jaką rolę w tym wszystkim odgrywa biblioteka React .
Jest to materiał wstępny do całej serii poświęconej bibliotece React. Chodzi o to żebyś już od początku wiedział co nam daje tworzenie aplikacji jednostronicowych za pomocą na przykład Reacta.
Aplikacje jednostronicowe (SPA) są tak naprawdę wszędzie. Nawet jeśli nie jesteś do końca pewien, czym one są, najprawdopodobniej używasz ich regularnie — są doskonałym narzędziem do tworzenia niezwykle angażujących i unikalnych doświadczeń dla użytkowników takiej witryny.
Jeśli nie lubisz czytać to sobie obejrzyj 😉
Aplikacja jednostronicowa to witryna internetowa lub inaczej aplikacja webowa, która dynamicznie uzupełnia bieżącą stronę internetową nowymi danymi z serwera WWW, zamiast domyślnej metody ładowania przez przeglądarkę internetową całych nowych stron.
Jeśli nadal nie rozumiesz co to SPA, wystarczy że wspomnę o aplikacjach webowych takich jak Gmail, Mapy Google, Airbnb, Netflix, Pinterest, Paypal i wiele innych.

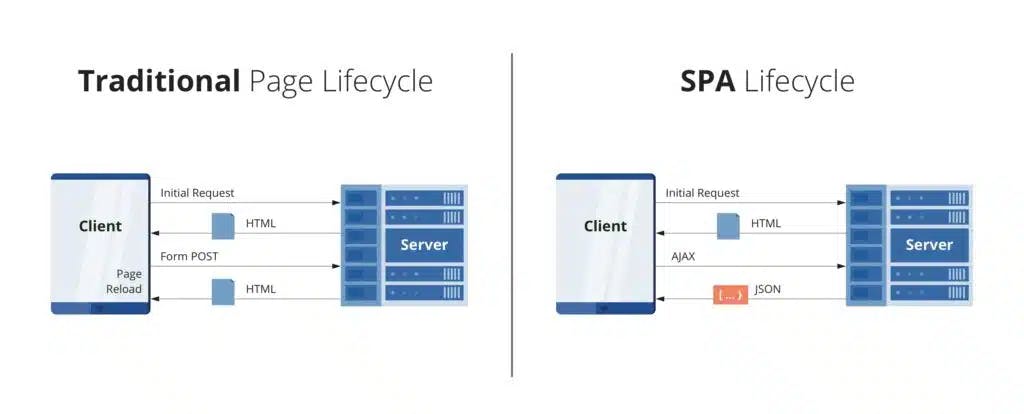
źródło: https://dzone.com/articles/the-comparison-of-single-page-and-multi-page-appli
Firmy używają SPA do tworzenia płynnych, skalowalnych aplikacji, które bardzo dobrze wpływają na ogólny odbiór przez użytkowników czyli tak zwany User Experience.
Aplikacja jednostronicowa to pojedyncza strona, stąd właśnie wywodzi się ta nazwa, na której wiele informacji pozostaje niezmienionych, a tylko te elementy, które się zmieniają, są aktualizowane w odpowiednim czasie.
Przypomnij sobie jak ostatni raz sprawdzałeś pocztę albo szukałeś filmu na netflixie. Większość elementów jest stałych, takich jak nagłówek, stopka, pasek boczny.
Tak naprawdę zmienia się tylko treść w środku. I właśnie w tym kryje się cała magia SPA. Chodzi o to, że serwer wysyła tylko to, czego potrzebujesz w danej chwili, żeby wyświetlić dla Ciebie daną zawartość, a Twoja przeglądarka renderuje te informacje.
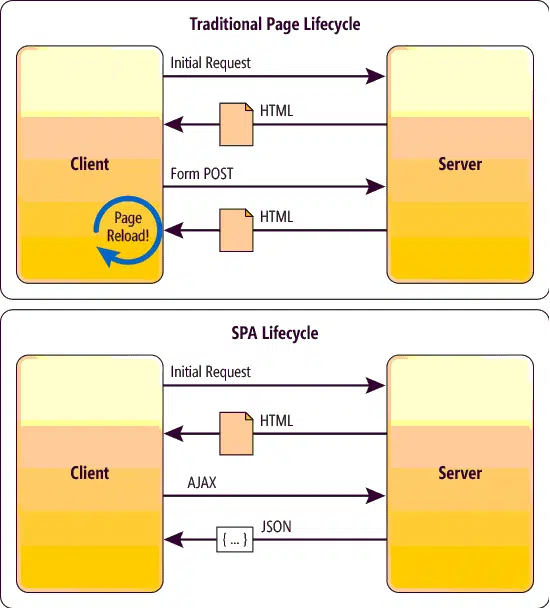
W przypadku zwykłej strony, przy każdym przejściu na nową stronę, przeglądarka wysyła zapytanie do serwera, serwer odpowiada i przesyła nową stronę ale ponownie musi zostać wyrenderowana cała strona.
Zadaniem aplikacji jednostronicowych jest sprawienie, że będą one w większym stopniu przypominały aplikacji rodzime, czyli takie jak instalujesz na komputerze lub smartfonie zwłaszcza pod względem szybkości i płynności działania.
Zwykłe strony internetowe tworzone w modelu klasycznym mogą przy nich wydawać się powolne i niewygodne ponieważ każda zmiana wymaga ponownego zapytania do serwera i pobrania nowej strony.
Natomiast aplikacje typu SPA odświeżają jedynie fragment ekranu i robią To błyskawicznie bez oczekiwania na pobranie nowego pliku z serwera.
Dlatego z punktu widzenia użytkownika aplikacje typu SPA działają tak samo jak programy komputerowe lub aplikacje mobilne i podnoszą komfort użytkowania.
Jak Single Page App działa pod maską?

źródło: https://www.researchgate.net/figure/Traditional-vs-SPA-lifecycle_fig4_330015992
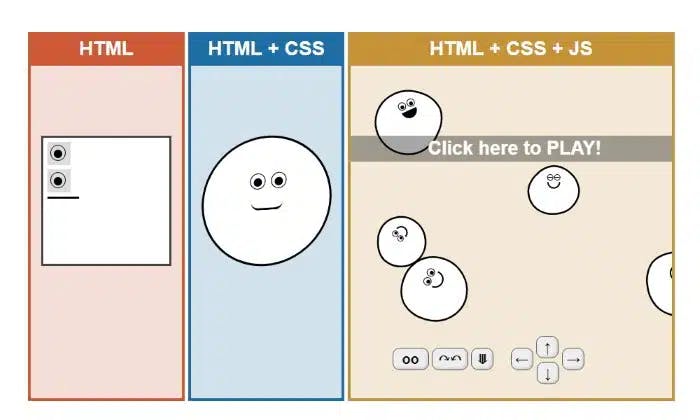
Uogólniając, zwykła strona internetowa składa się z pliku HTML, CSS i JavaScript, przy czym każda podstrona taka jak, Home, O nas, Kontakt itd. to oddzielny dokument HTML.
Inaczej jest w przypadku SPA, tutaj cała aplikacja istnieje w ramach jednej strony www i zazwyczaj pierwsza strona jest jednocześnie jedyną która jest pobierana z serwera.
zamiast pobierać za każdym razem i wyświetlać pliki HTML, kod JavaScript dynamicznie generuje poszczególne ekrany aplikacji.

źródło: https://html-css-js.com/
Właśnie z tego powodu początkowo pobierana strona HTML na pierwszy rzut oka jest niemalże pozbawiona treści. Ale hola hola gdzieś musi być ta zawartość. No tak zgadza się, zawiera ona element główny umieszczony wewnątrz znacznika Body.
Ten element główny staje się takim pojemnikiem lub kontenerem dla całej aplikacji która jest generowana i wyświetlana na bieżąco w odpowiedzi na zachowanie użytkownika i wykonywane przez niego akcje.
Wszystkie skrypty i pliki, które są konieczne do prawidłowego działania aplikacji, zazwyczaj pobierane są na samym początku w tym samym czasie, kiedy pobierany jest plik html.
Takie było główne założenie ale obecnie te rozwiązania ulegają aktualizacji i ulepszaniu w odpowiedzi na zmieniające się trendy i nowe możliwości. Obecnie coraz częściej aplikacje pobierają początkowo jedynie najważniejsze główny skrypt a dopiero później w razie potrzeby kolejne.
Dlatego myślę, że rozumiesz już skąd wynika ten krótki czas ładowania aplikacji jednostronicowych i przyjemny odbiór dla użytkowników. Dodatkowo, mniejsza ilość informacji, które serwer musi wysłać, sprawia, że cały proces jest o wiele bardziej przyjemny dla użytkownika jak i dla przeglądarki bo nie musi się tak napocić.
Tworzenie aplikacji typu Single Page App jest dość złożonym procesem i wymaga stosowania wielu komponentów i bibliotek. Jeśli słyszałeś już może o Angularze, Vue lub bibliotece React to właśnie między za ich pomocą możesz stworzyć aplikację jednostronicową.
Jest jeszcze zagadnienie związane z tym, że pomimo zmiany adresu URL, nie przeładowujemy strony i nie zostaje wysłane żądanie do serwera. Nazywa się to Trasowanie wirtualne ale nie chcę Cię na samym początku przytłaczać i może w przyszłości o tym porozmawiamy.
W związku z tym, że jest to odcinek zerowy w serii Reacta, opowiem Ci teraz w kilku słowach jak wygląda tworzenie SPA w bibliotece React.
Żeby zrozumieć jego kluczowe konstrukcję, muszę Ci powiedzieć czym jest DOM czyli Document Object Model.

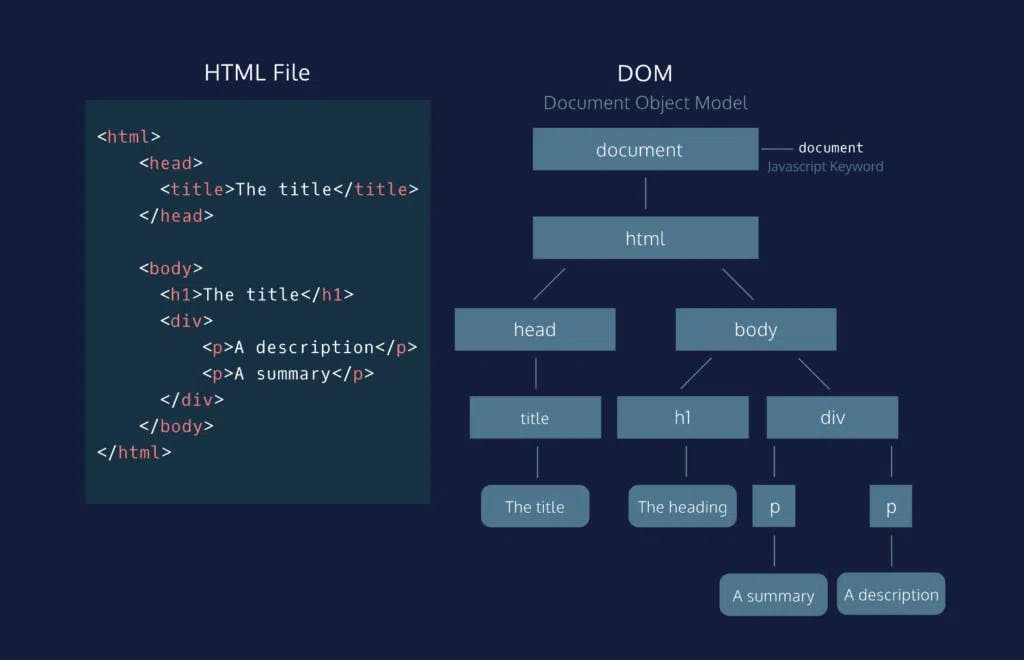
Jak już mówiłem wcześniej, strona www jest głównej mierze dokumentem html który jest niczym innym niż zwykły dokument tekstowy.
Przeglądarka czyta go i używa do utworzenia logicznego drzewa nazywanego obiektowym modelem dokumentu czyli DOM.
To drzewo reprezentuje wszystkie elementy html umieszczone w pliku, rozmieszczone w odpowiedniej kolejności i w odpowiedni sposób, w stosunku do pozostałych elementów należących do struktury.
Takie drzewo DOM jest tworzone dla wszystkich stron należących niezależnie od tego czy jest to aplikacja jednostronicowa czy zwykła witryna WWW.
I tutaj w tym momencie cały na biało lub niebiesko wchodzi React, który bardzo ułatwia nam tworzenie aplikacji jednostronicowych ponieważ korzysta z modelu dom w unikalny sposób.
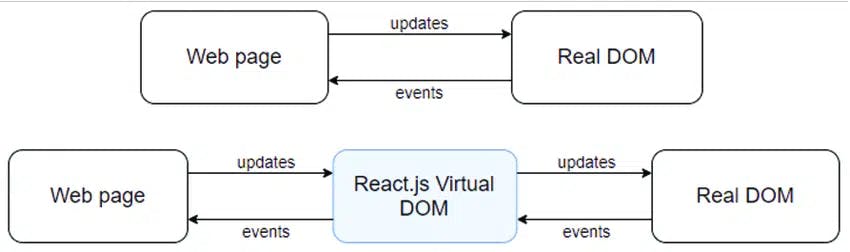
W trakcie działania aplikacji react tworzy i przechowuje swój własny wirtualny dom, z angielskiego Virtual DOM.

Ten wirtualny dom jest niezależny od tego wspomnianego wcześniej modelu DOM używanego przez przeglądarkę internetową.
Virtual DOM stanowi unikalną kopię modelu DOM przeglądarki, którą React tworzy w oparciu o instrukcję zapisane w kodzie aplikacji i cały czas przechowuje.
Taki wirtualny dom jest tworzony i modyfikowany zgodnie z potrzebami procesu uzgadniania, czyli powszechnie zwanego fazą renderowania, wykonywanego wewnętrznie przez Reacta.
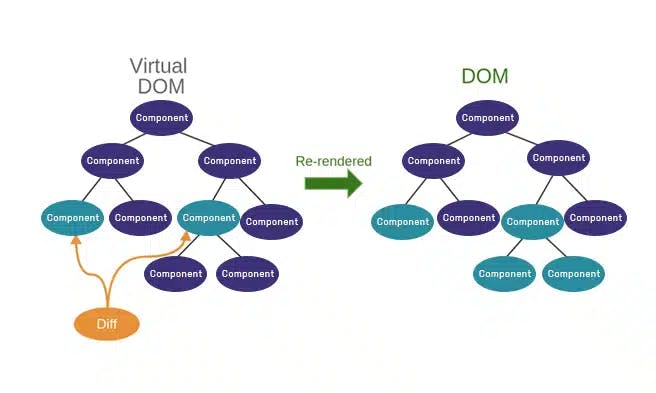
Proces renderowania to proces w ramach którego React przegląda DOM strony i porównuje go ze swoim własnym wirtualnym modelem DOM.

źródło: https://www.cashapona.com/2019/04/10/the-significance-of-virtual-dom-in-reactjs/
Jeśli zostaną odnalezione jakieś różnice, na przykład kiedy Wirtualny DOM będzie zawierał jakiś element który nie jest obecny w modelu DOM przeglądarki. To wtedy React, przekazuje do modelu DOM przeglądarki instrukcje, co trzeba zrobić, żeby ujednolicić te modele, czyli po prostu żeby wyglądały tak samo.
Taki proces dodawania modyfikowania lub usuwania elementów jest określany jako faza zatwierdzania.
Drugą z podstawowych koncepcji, tworzenia aplikacji w bibliotece React jest to że ich działanie bazuje na stanie.
Reactowa aplikacja składa się z bardzo wielu komponentów, a każdy z nich może dysponować własnym lokalnym stanem czyli po prostu taki komponent ma u siebie zapisane jakieś dane.
Jeśli z jakiegokolwiek powodu te dane ulegną zmianie, React uruchamia wówczas proces uzgadniania i jeśli znajdzie jakieś różnice to wprowadza niezbędne zmiany w modelu dom.
Mam nadzieję, że tym filmem wyjaśniłem Ci po co w ogóle tworzyć aplikacje jednostronicowe i jakie mają one zalety. Ja sam na początku nie mogłem tego zrozumieć bo myślałem, że w sumie po co tak kombinować jak można by zrobić zwykłą stronę.
Z czasem dostrzegłem olbrzymie możliwości i teraz już całkowicie nie mam wątpliwości, czy warto tworzyć SPA zamiast zwykłych stron internetowych.
Jest to pierwszy wpis wprowadzający do serii Reacta i omówione tutaj przykłady miały na celu ogólne wyjaśnienie koncepcji dla osób całkowicie początkujących, żeby w ogóle zrozumieć ogólne założenia.
Będziemy poruszać się od ogółu do szczegółu więc w przyszłości nie zabraknie również jeszcze bardziej technicznych materiałów.
Jeśli podobał Ci się materiał do daj znać w komentarzu czy pisałeś już jakąś aplikację jednostronicową ?