Hi there! If you've ever wondered how JavaScript handles asynchronous operations while being a single-threaded language, you're in the right place.
Today, we’ll dive into the Event Loop—the heart of JavaScript’s asynchronous execution. Get ready for a journey through the world of code where everything happens in its own time and place! ⏳
Single-Threaded Yet Asynchronous? 🤔
Let’s start with the basics. JavaScript is a single-threaded language, meaning it executes one task at a time.
So, how is it possible to perform asynchronous operations, like fetching data from a server, without blocking the entire application?
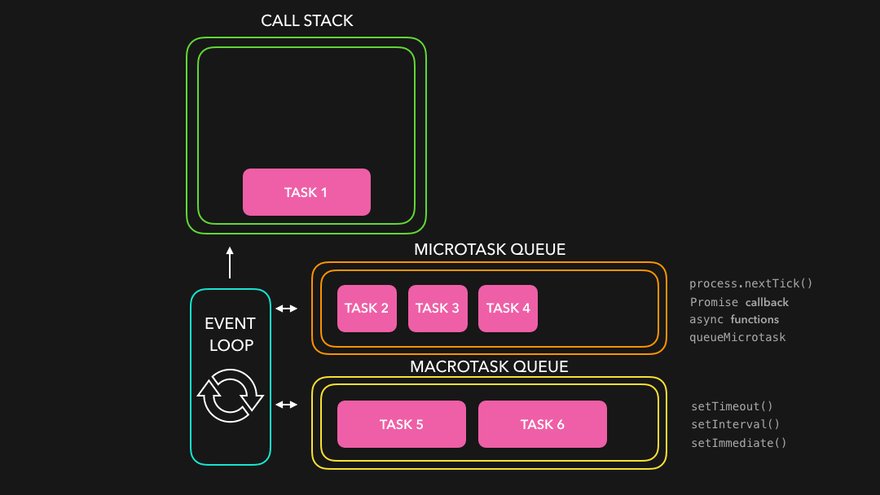
This is where the Event Loop comes into play!
Source: dev.to
What Is the Event Loop? 💡
The Event Loop is a mechanism in JavaScript that manages the execution order of tasks, especially asynchronous ones.
Thanks to the Event Loop, our code can respond to events at the right time without blocking the main thread.
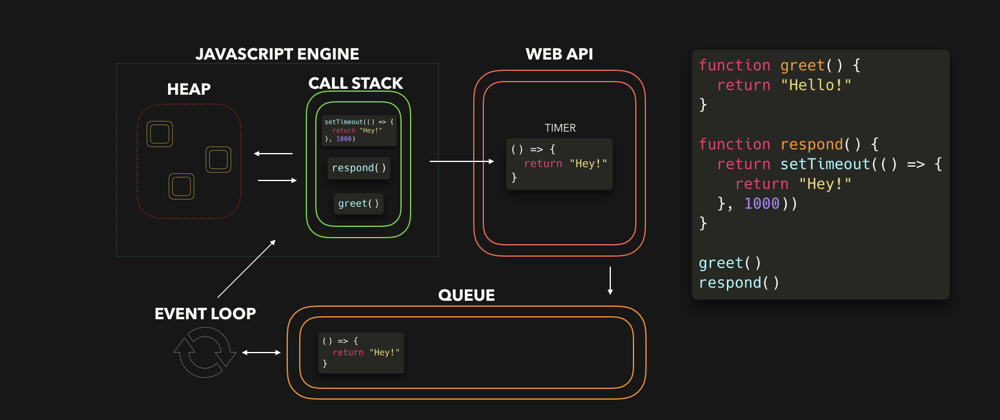
Imagine it like this: you have a call stack, where functions are pushed to be executed.
If a function requires more time (e.g., fetching data from a server), JavaScript hands it over to Web APIs (in the browser) or similar mechanisms in Node.js.
When the operation is complete, the function is placed in the event queue, waiting its turn. The Event Loop ensures that once the call stack is empty, it picks up the function from the queue for execution.
How Does It Work in Practice? 🛠️
Let’s see a simple example:
console.log("Start");
setTimeout(() => {
console.log("Hello from setTimeout!");
}, 1000);
console.log("End");
Here’s a breakdown of the steps:
- JavaScript executes
console.log("Start")—you see "Start" in the console. - It encounters
setTimeoutwith a delay of 1000 ms. The callback function is handed over to Web APIs, and the main thread continues. - It executes
console.log("End")—you see "End" in the console. - After 1000 ms, the Web APIs push the callback function to the event queue.
- The Event Loop checks that the call stack is empty and transfers the function from the queue for execution.
- The callback function from
setTimeoutis executed—"Hello from setTimeout!" is displayed.
The result on the console is:
Start
End
Hello from setTimeout!
Why Does This Order Happen? 📅
This is the magic of the Event Loop.
Even if you set setTimeout with a 0 ms delay, the callback function will go to the event queue and be executed only after the current call stack cycle finishes.
Consider this example:
console.log("Start");
setTimeout(() => {
console.log("Task from setTimeout");
}, 0);
console.log("End");
The result is the same:
Start
End
Task from setTimeout
Even with a 0 ms delay, the function in setTimeout is executed after "End".
Source: Medium
Promises and the Microtask Queue 🧐
Let’s introduce Promises:
console.log("Start");
setTimeout(() => {
console.log("Task from setTimeout");
}, 0);
Promise.resolve().then(() => {
console.log("Task from Promise");
});
console.log("End");
What’s the output?
Start
End
Task from Promise
Task from setTimeout
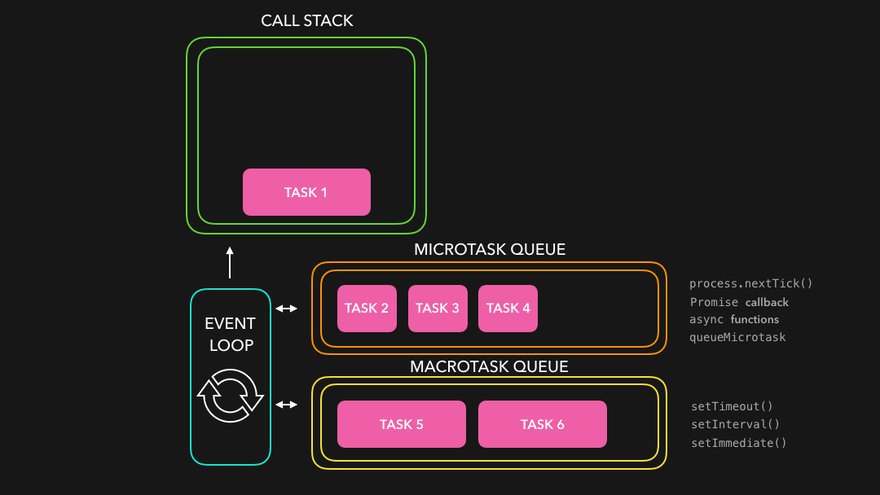
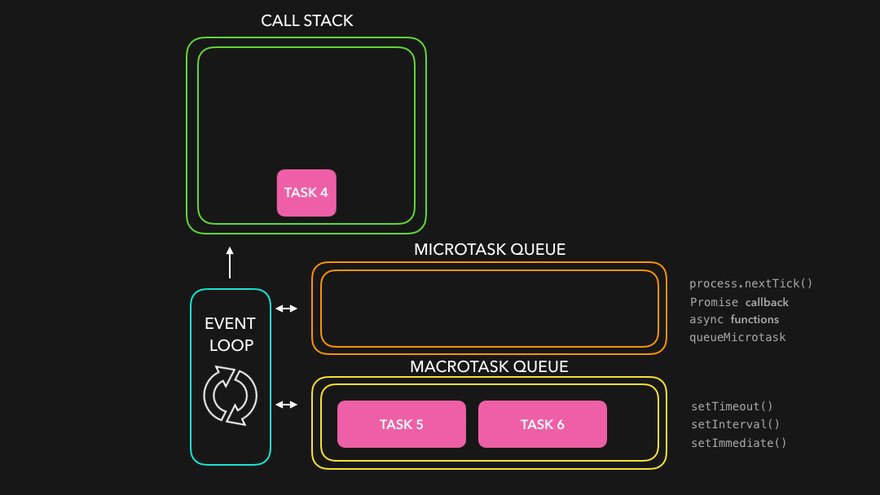
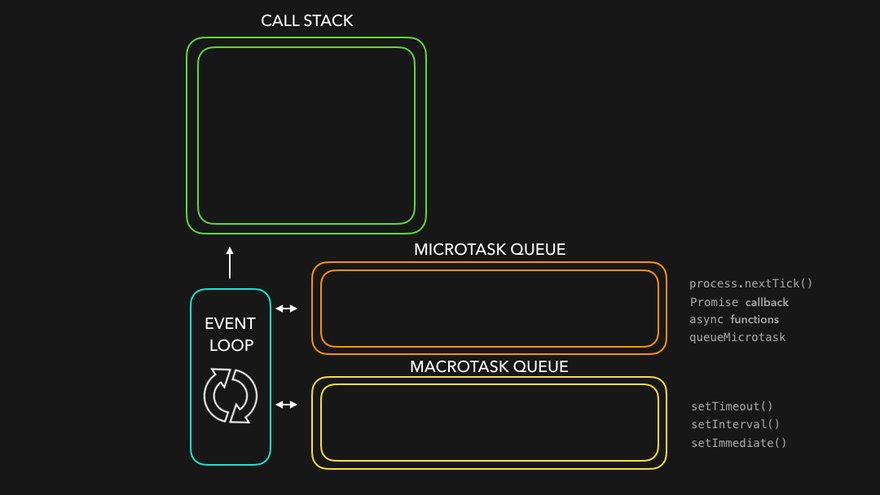
Why? Promises go to the microtask queue, which has a higher priority than the regular event queue.
This means tasks in the microtask queue are executed before those in the event queue, provided the call stack is empty.
Asynchronous JavaScript 🚀
Thanks to the Event Loop, we can use asynchronous features in JavaScript seamlessly.
Functions like setTimeout, fetch, and Promises allow background tasks to run without blocking the main thread.
Event Loop in Node.js 🌐
In Node.js, the Event Loop works similarly, though it uses different mechanisms compared to browsers.
It handles file operations, network requests, and other I/O tasks.
This enables Node.js to handle multiple connections simultaneously without blocking the main thread.
Beware of Blocking the Event Loop ⚠️
If you run a heavy synchronous operation, like complex computations, you can block the Event Loop.
This can make your application unresponsive. To avoid this, perform long-running tasks asynchronously or in separate threads (e.g., using Web Workers).
Conclusion 🎉
The Event Loop is the heart of JavaScript’s asynchronous capabilities.
It allows us to create responsive, efficient applications that don’t freeze during background tasks.
Understanding this mechanism is a must-have skill for any developer working with JavaScript.
If you enjoyed this article, check out more posts on my blog. See you next time! 👋