In this post, I'll compare the classic web page model to Single Page Applications (SPA) and explain the benefits of using SPAs. You'll also learn how React plays a crucial role in building these types of applications.
This post is an introduction to a series dedicated to the React library. It's all about helping you understand from the start what Single Page Applications bring to the table when using tools like React.
SPAs are literally everywhere. Even if you're not entirely sure what they are, you probably use them regularly. They’re perfect for creating highly engaging and unique user experiences on websites.
If you're not in the mood for reading, you can always watch the video instead 😉.
Single Page Application refers to a website or web app that dynamically updates the current page with new data from the web server, rather than the default method where the entire page reloads every time.
Still unsure what a SPA is? Think of popular web apps like Gmail, Google Maps, Airbnb, Netflix, Pinterest, PayPal, and many more.

Source: https://dzone.com/articles/the-comparison-of-single-page-and-multi-page-appli
Many companies use SPAs to create smooth, scalable applications that provide users with an excellent User Experience (UX).
A Single Page App is essentially one page (hence the name), where many elements stay the same, and only the parts that need updating change in real-time.
Think about the last time you checked your email or searched for a movie on Netflix. Most of the interface stays the same—things like the header, footer, and sidebar remain unchanged.
It's just the content in the middle that updates. This is where the magic of SPA lies: the server only sends the specific data you need, and your browser renders it.
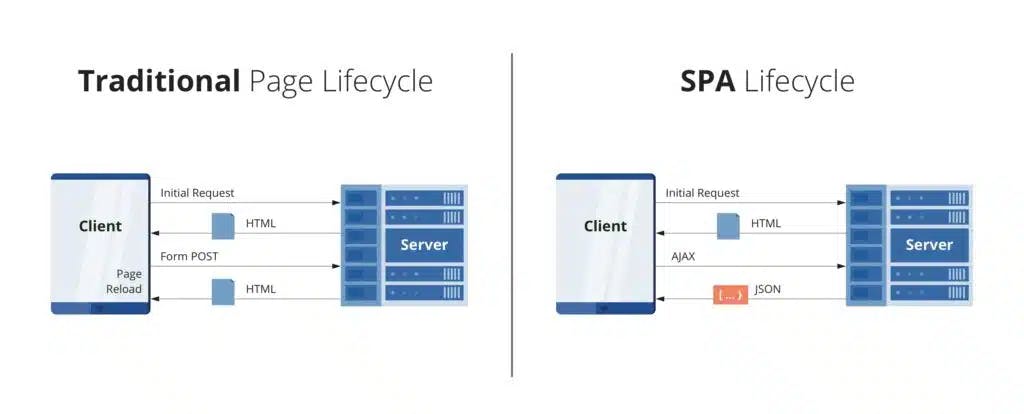
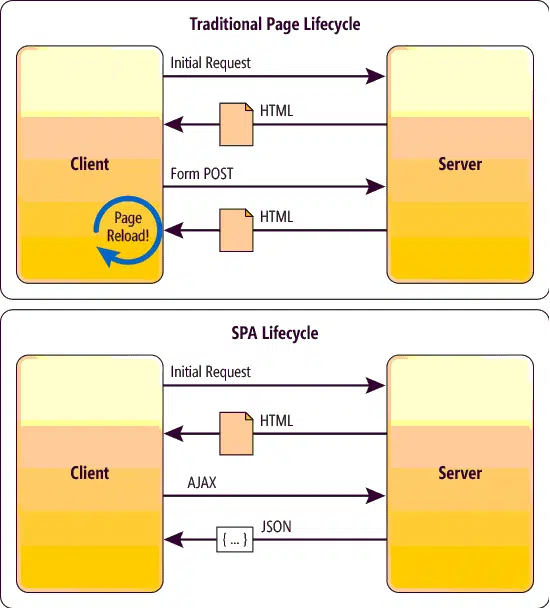
With a traditional website, every time you navigate to a new page, the browser sends a request to the server, which responds by loading a new page, and the entire page has to be rendered again.
The goal of SPAs is to make web apps feel more like native apps (the kind you install on your phone or computer) by being faster and smoother.
Traditional websites, by comparison, can seem slow and clunky because each change requires a new server request and a new page to load.
SPAs, on the other hand, only refresh parts of the screen—and they do this instantly without waiting for new files to load from the server.
From a user’s point of view, SPAs work just like desktop programs or mobile apps, making them much more convenient to use.
How Does a Single Page App Work Behind the Scenes? 🔧

Source: https://www.researchgate.net/figure/Traditional-vs-SPA-lifecycle_fig4_330015992
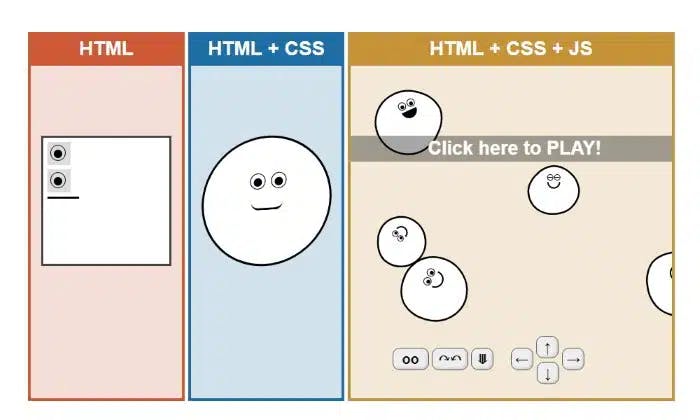
In general, a traditional website consists of HTML, CSS, and JavaScript files, where each page (Home, About Us, Contact, etc.) is a separate HTML document.
In contrast, with an SPA, the entire app exists within a single webpage. Typically, the first page you load is the only one fetched from the server.
Instead of fetching and displaying entire HTML files for each page, JavaScript dynamically generates and updates the different screens of the app.

Source: https://html-css-js.com/
That’s why the initially loaded HTML page in an SPA may seem almost empty. But wait a second—where’s the content?
Well, it’s all packed inside a main element within the <body> tag. This main element becomes the container for the entire app, which is dynamically generated and displayed based on the user's actions.
All the scripts and files required for the app to work are usually loaded at the start when the initial HTML file is fetched.
But hey, tech evolves! Nowadays, apps often load the essential main script first and then fetch additional resources as needed. 🚀
This explains why SPAs load faster and are more pleasant for users. Plus, the server doesn't have to send as much data, making the whole experience much more efficient for both the user and the browser (which doesn’t have to work as hard).
Building Single Page Applications can be a complex process, requiring many components and libraries. If you've heard of Angular, Vue, or the React library, these are the tools you can use to create SPAs.
One unique thing about SPAs is that despite changing the URL, the page doesn’t reload, and no request is sent to the server. This is called virtual routing, but I don’t want to overwhelm you just yet—we’ll cover that in future posts.
Since this is the introductory post to our React series, let’s dive into how to create a SPA using React.
How Does React Help Build a Single Page App?
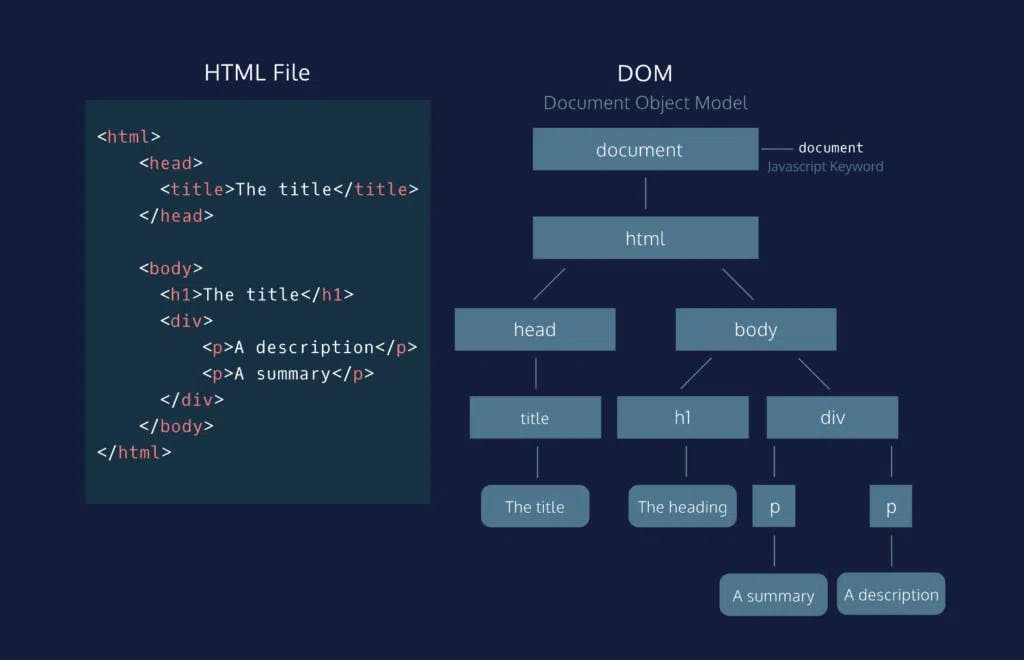
To understand the key structure of React, I need to tell you about DOM (Document Object Model).

As I mentioned earlier, a webpage is mostly an HTML document, which is just a text file. The browser reads this file and builds a logical tree, known as the DOM (Document Object Model).
This tree represents all the HTML elements in the file, organized in the right order relative to one another.
The DOM tree is created for all web pages, regardless of whether it’s a traditional website or an SPA.
And this is where React comes in, using the DOM in a unique way.
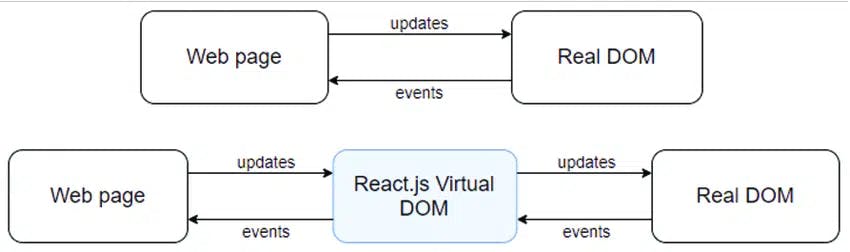
While the app is running, React creates and stores its own Virtual DOM.

The Virtual DOM is a copy of the browser’s DOM model, which React builds based on the instructions in the app's code.
The Virtual DOM is created and modified according to a process called reconciliation—commonly known as the rendering phase, which React handles internally.
During this rendering phase, React checks the browser’s DOM against its Virtual DOM. If there are any differences (like a new element in the Virtual DOM that isn’t present in the browser’s DOM), React sends instructions to update the browser’s DOM accordingly.
This process of adding, modifying, or removing elements is known as the commit phase.
How React and State Work Together
The second fundamental concept in React apps is state.
React applications are made up of many components, and each one can manage its own local state, meaning it holds its own data.
If, for any reason, this data changes, React triggers the reconciliation process, and if any differences are found, it updates the DOM accordingly.
I hope this explanation helps you understand why building Single Page Applications is beneficial and how they offer a smoother user experience. When I first started learning about SPAs, I didn’t fully get it—I thought, “Why bother when you can just make a regular website?”
Over time, I saw the massive potential, and now I’m fully convinced that SPAs are the way to go for modern web applications.
This is just the introductory post in our React series. Future posts will dive deeper into the technical details. Stay tuned for more!