Używasz jej na co dzień, nie wyobrażasz sobie życia bez niej. Hmm, dla każdego może to być coś innego ale łączy nas wspólna miłość i uzależnienie od Przeglądarki Internetowej zwanej też wyszukiwarką.
W tym wpisie wyjaśnię z czego się składa i jak działa nasz kochany wujek Google i jego bracia oraz jak to się dzieje, że dostajemy odpowiedzi na nasze pytania.
Przeglądarka Internetowa
Przeglądarka internetowa, inaczej zwana wyszukiwarką bo to głównie dla nas robi czyli wyszukuje informacje, jest to aplikacja, która umożliwia użytkownikom dostęp do sieci WWW. Służy do lokalizowania, pobierania i wyświetlania treści w Internecie, w tym stron internetowych, obrazów, filmów, dokumentów oraz wszystkich innych zasobów.
Każda przeglądarka internetowa składa się z dwóch części – front-endu i back-endu. Front-end to interfejs, czyli wszystko to co widzimy kiedy włączymy na przykład Google Chrome. Natomiast pod spodem, tam gdzie my jako użytkownicy tego nie widzimy jest skomplikowany backend, czyli wszystko to co sprawia, że nasza przeglądarka działa i wczytuje nam strony, wyświetla wyniki wyszukiwania itd. a nie tylko ładnie wygląda.
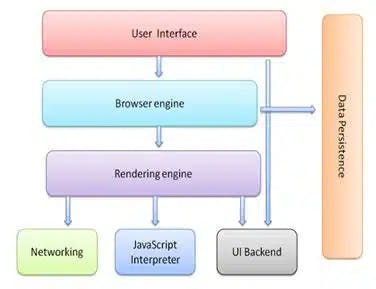
Przeglądarka składa się z następujących głównych komponentów:

źródło:https://www.researchgate.net/figure/Web-Browser-Components-2_fig1_322398374
Interfejs użytkownika
Interfejs to cały Frontend, wszystko to co widzisz. Jest to przestrzeń, w której wchodzisz w interakcję z przeglądarką. Składa się z paska adresu, zakładek, elementów sterujących oraz wielu wielu innych dostępnych dla użytkownika opcji.
Silnik Przeglądarki
Silnik dba o przepływ danych pomiędzy interfejsem użytkownika a silnikiem renderującym. Zarządza i steruje silnikiem renderującym w oparciu o dane wejściowe, które pochodzą z interfejsu użytkownika.
Silnik renderujący
Silnik renderujący renderuje stronę internetową, o którą poprosił użytkownik, na ekranie jego przeglądarki. Strona internetowa to dokument powszechnie pisany w języku HTML CSS i Javascript.
Podstawowym zadaniem silnika przeglądarki jest przekształcenie dokumentów HTML i CSS oraz innych zasobów strony internetowej w wizualną reprezentację na urządzeniu użytkownika. Czyli po prostu wyświetla nam na przykład ładną i działającą stronę internetową. Za wszelkie interakcje odpowiada język programowania Javascript, który jest obsługiwany przez specjalny interpreter, o jego działaniu przeczytasz dalej….
Sieć
Komponent sieciowy jest odpowiedzialny za zarządzanie połączeniami sieciowymi przy użyciu standardowych protokołów, takich jak HTTP lub FTP. Zajmuje się również kwestiami bezpieczeństwa związanymi z komunikacją internetową.
Interpreter JavaScript
Interpreter JavaScript, jak sama nazwa wskazuje, interpretuje i wykonuje kod JavaScript osadzony na stronie internetowej. Wyniki są następnie wysyłane do silnika renderującego w celu wyświetlenia.
Backend interfejsu użytkownika
Backend interfejsu użytkownika pomaga rysować podstawowe widżety, takie jak pole wyboru, pole wprowadzania, okno, pole wyboru itp..
Przechowalnia danych
Jest to jednolita warstwa, której przeglądarka używa do przechowywania wszystkich swoich danych, w tym plików cookie, pamięci lokalnej, pamięci sesji, indeksowanej bazy danych, WebSQL i systemu plików.
Jak działa przeglądarka Internetowa ?
Za każdym razem, gdy klikniesz łącze lub wprowadzisz adres URL, przeglądarka wysyła i odbiera informacje oraz różne dane. Informacje, które otrzymuje, są renderowane przez silnik renderujący i tłumaczone na łatwo zrozumiały format. Jest on następnie wyświetlany w interfejsie użytkownika.
To było tak w skrócie a teraz troszkę więcej szczegółów 😉
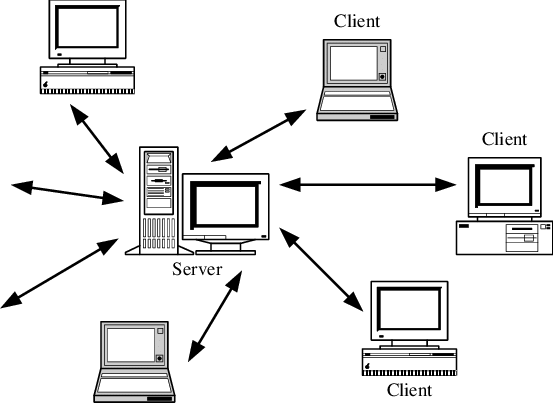
Klient oraz serwer, kim są i co robią ?
Komputery podłączone do sieci, można w dużym uproszczeniu podzielić na dwa rodzaje- klientów/użytkowników i serwery.

źródło:https://www.researchgate.net/figure/Illustration-of-a-client-server-network_fig2_2605250
Klient wysyła do serwera żądanie lub zapytanie (request) a od serwera otrzymuje odpowiedź (response)
Kto to jest klient ?
Klientem jesteś Ty i ja, to każdy użytkownik, który korzysta z przeglądarki Internetowej. Można powiedzieć, że klient składa się z 2 części :
- każde urządzenia połączone z Internetem (na przykład komputer podłączony do sieci Wi-Fi lub telefon podłączony do sieci komórkowej)
- oprogramowanie umożliwiające dostęp do Internetu na tych urządzeniach (zwykle przeglądarka internetowa, taka jak Firefox lub Chrome ).
Co to jest serwer ?
Serwery to komputery, które przechowują strony internetowe, witryny lub aplikacje. Gdy użytkownik/ klient chce uzyskać dostęp do strony internetowej, kopia strony internetowej jest pobierana z serwera na komputer użytkownika/klienta i nastepnie jest ona wyświetlona w przeglądarce internetowej użytkownika.
Niestety to nie wszystko, Przeglądarki internetowe składają się z wielu elementów, których nie widać, aczkolwiek są one istotne dla ich sprawnego funkcjonowania.
Twoje połączenie internetowe: umożliwia wysyłanie i odbieranie danych w Internecie.
TCP/IP Transmission Control Protocol i Internet Protocol to protokoły komunikacyjne określające sposób przesyłania danych przez Internet.
DNS: Domain Name System jest jak książka adresowa dla stron internetowych. Kiedy wpisujesz adres internetowy w przeglądarce, przeglądarka sprawdza DNS, aby znaleźć adres IP witryny, zanim będzie mogła ją pobrać. Przeglądarka musi dowiedzieć się, na jakim serwerze znajduje się witryna, aby móc wysyłać wiadomości HTTP we właściwe miejsce. To jest jak wyszukiwanie adresu sklepu, aby mieć do niego dostęp.
HTTP: Hypertext Transfer Protocol to protokół aplikacji, który definiuje język, w którym klienci i serwery mogą się ze sobą komunikować.
Pliki składowe: Strona internetowa składa się z wielu różnych plików, najogólniej można je podzielić na dwa typy danych:
- Pliki kodu: Witryny są budowane głównie na podstawie HTML, CSS i JavaScript, choć nieco później możesz spotkać również inne technologie ale narazie omawiamy uproszczony model.
- Zasoby: Są to wszystkie elementy poza kodem, które znajdują się na stronie internetowej, czyli obrazy, muzyka, wideo, dokumenty, PDF i inne.
Co robi przeglądarka gdy wyszukujesz stronę internetową ?
W skrócie:
- Wpisujesz jakiś adres strony www w przeglądarce
- Przeglądarka znajduje adres IP domeny za pomocą DNS
- Przeglądarka nawiązuje połączenie z serwerem.
- Przeglądarka wysyła żądanie HTTP do serwera WWW.
- Serwer obsługuje żądanie i wysyła odpowiedź HTTP.
- Przeglądarka renderuje i wyświetla zawartość HTML, czyli stronę internetową.
A tak bardziej szczegółowo:
Pamiętaj, że Klient = Użytkownik = Ty w Internecie
- Po wpisaniu treści zapytania do określonego pola w Interfejsie przeglądarki, nawiązuje ona komunikację z serwerem DNS, który przekształca ławtą do zapamiętania nazwę domeny w adres IP, na którym znajduje się strona.
- Przeglądarka wysyła do serwera wiadomość z żądaniem HTTP, prosząc go o przesłanie kopii strony do klienta. Ta wiadomość i wszystkie inne dane przesyłane między klientem czyli Twoim komputerem a serwerem są przesyłane przez Twoje połączenie internetowe za pomocą protokołu TCP/IP.
- Jeśli serwer zaakceptuje żądanie użytkownika, wysyła klientowi komunikat „200 OK”, co oznacza „Oczywiście, że możesz zajrzeć na tę stronę! Już Ci ją zapodaję”, a następnie rozpoczyna wysyłanie plików strony do przeglądarki jako serię małych kawałków zwanych pakietami danych.
- Gdy przeglądarka wysyła żądanie do serwera o pliki HTML, te pliki HTML często zawierają elementy
linkodwołujące się do zewnętrznych arkuszy stylów CSS i elementyscriptodwołujące się do zewnętrznych skryptów JavaScript. Ważne jest, aby znać kolejność, w jakiej te pliki są analizowane przez przeglądarkę, gdy przeglądarka ładuje stronę: Przeglądarka w pierwszej kolejności zabiera się za plik HTML, co prowadzi do znalezienia wszelkich odwołańlinkdo zewnętrznych arkuszy stylów CSS oraz wszelkich odwołań do skryptów-script. Gdy przeglądarka analizuje kod HTML, wysyła żądania z powrotem do serwera dla wszystkich plików CSS znalezionych w elementachlinkoraz wszelkich plików JavaScript znalezionych w elementachscript, a następnie analizuje otrzymany CSS i JavaScript - Przeglądarka generuje drzewo DOM w pamięci na podstawie przeanalizowanego kodu HTML, generuje strukturę CSS Object Model na podstawie przeanalizowanego kodu CSS oraz interpretuje i wykonuje kod JavaScript.
- Gdy przeglądarka tworzy drzewo DOM i stosuje style z drzewa CSSOM oraz wykonuje kod JavaScript, wizualna reprezentacja strony pojawia się na ekranie, a użytkownik widzi zawartość strony i może z niej korzystać.
Myślę, że wiedza o tym jak działa przeglądarka internetowa pozwoli Ci zrozumieć kolejne kwestie związane ze światem frontendu. Jest to podstawa w nauce Frontendu, ponieważ cały czas w nauce programowania będzie towarzyszyła Ci przeglądarka i będziesz z niej namiętnie korzystał więc warto wiedzieć co tak naprawdę dzieje się pod spodem.
Jeśli podobał Ci się ten wpis to możesz śmiało podzielić się nim ze znajomymi 😉
Zapraszam do komentowania i dzielenia się wiedzą dalej bo po co kisić fajne rzeczy dla siebie, skoro inni również mogą z tego skorzystać 😉