W tym wpisie zagłębimy się w jeden z najbardziej fascynujących tematów dla każdego programisty, który ma jakikolwiek kontakt z przeglądarką internetową, czyli tajemniczy i wszechobecny DOM, z angielskiego Document Object Model.
Jeśli kiedykolwiek zastanawiałeś się, jak to jest, że piszesz kilka linijek kodu HTML i CSS, a Twoja przeglądarka zamienia to w pięknie wyglądającą stronę internetową, to świetnie trafiłeś! DOM to klucz do tej zagadki.
W tym wpisie wyjaśnię Ci, czym dokładnie jest DOM, jak działa i dlaczego jest tak ważny w codziennej pracy frontend developera.
Przyjrzymy się, jak przeglądarka tworzy model strony, którym możemy manipulować za pomocą JavaScriptu, dodając interaktywność i dynamikę do naszych stron internetowych.

Co to jest DOM?
w Internecie istnieje ponad 1,5 miliarda aktywnych stron internetowych, a nowe witryny pojawiają się co sekundę. Wszystkie one składają się z tego samego modelu: Document Object Model lub w skrócie DOM.
Obiektowy Model Dokumentu to jeden z podstawowych elementów odpowiedzialnych za renderowanie strony internetowej na ekranie.
Aby jednak lepiej zrozumieć DOM, musimy najpierw zrozumieć, w jaki sposób renderowane są strony internetowe.
Jak renderowane są strony internetowe?
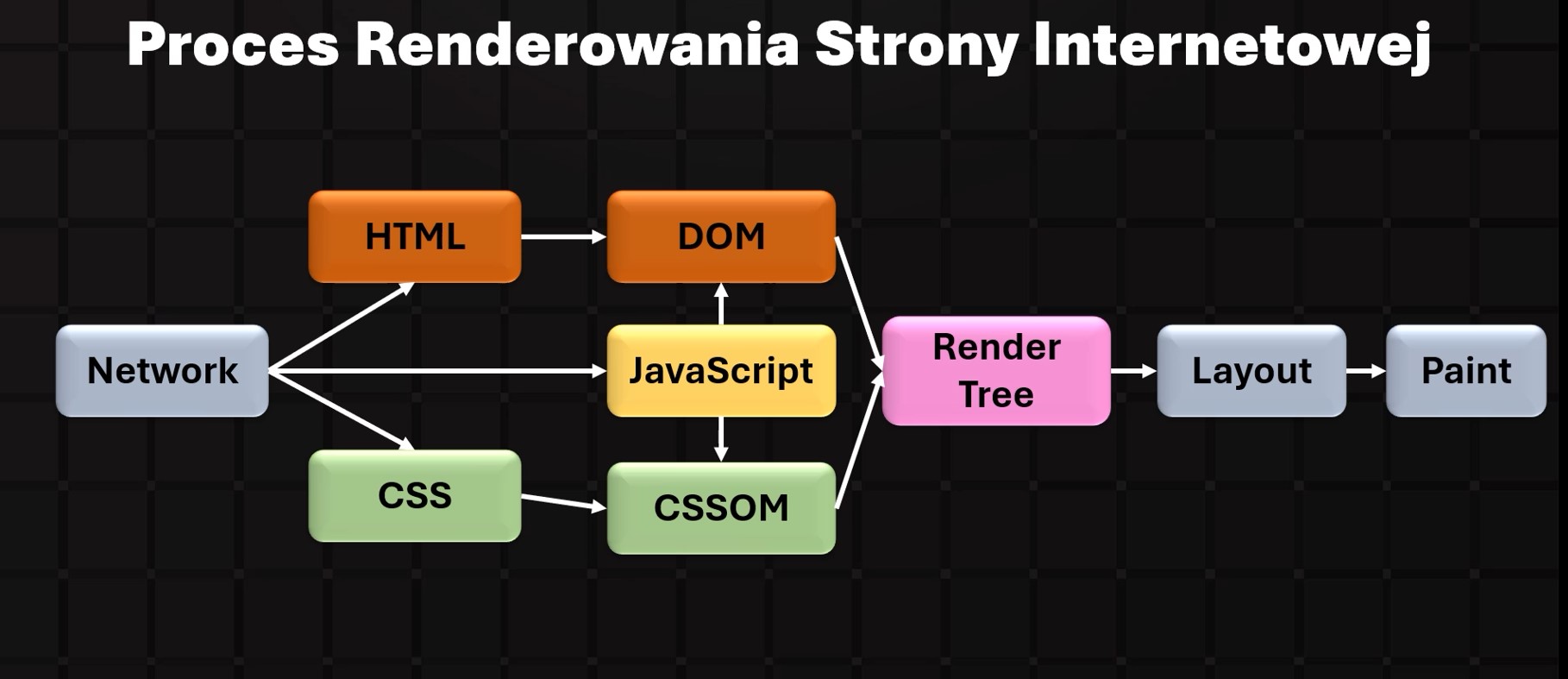
Aby przekształcić kod HTML, CSS(co to jest CSS) i JavaScript w zwykłą stronę internetową musi nastąpić kilka etapów. Wszystkie te etapy są elementami składowymi CRP czyli Critical Rendering Path (jak działa przeglądarka internetowa). Składa się ona z 5 różnych kroków, z których każdy opiera się na poprzednim.

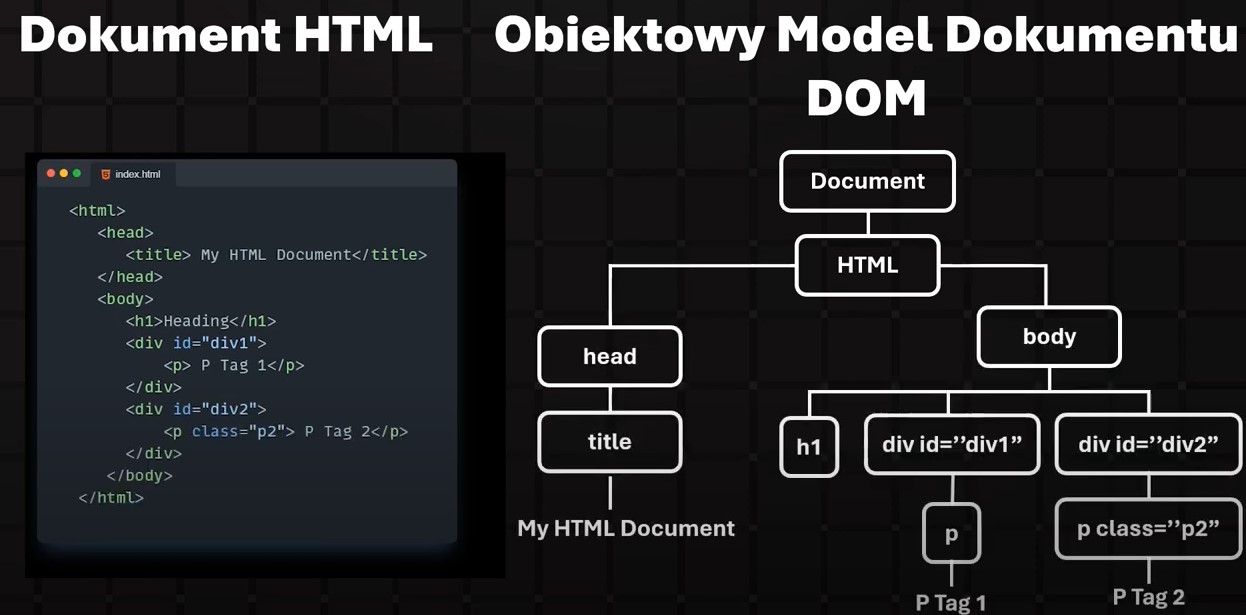
1. Parsowanie HTML do DOM
Pierwszym krokiem jest zamiana kodu HTML na coś, co przeglądarka może zrozumieć – drzewo DOM (Document Object Model). HTML to jak klocki Lego, z których DOM buduje model strony. Przeglądarka czyta kod HTML linijka po linijce, tworząc strukturę, która określa, jakie elementy będą widoczne na stronie.
2. Parsowanie CSS do CSSOM
Następnie przeglądarka bierze się za CSS, czyli stylowanie. CSS jest analizowany i przekształcany w CSSOM (CSS Object Model). Jeśli DOM to szkielet strony, to CSSOM jest jej ubraniem. Określa, jakie kolory, czcionki i wygląd będą miały poszczególne elementy.
3. Połączenie DOM i CSSOM w Render Tree
Gdy już mamy DOM i CSSOM, przeglądarka łączy je w Render Tree. To tutaj decyduje się, co dokładnie ma być wyświetlone na stronie i jak to ma wyglądać. Nie wszystkie elementy z DOM znajdą się w Render Tree – tylko te, które mają być widoczne.
4. Layout
Teraz, gdy wiadomo, co i jak ma być wyświetlone, przeglądarka musi ustalić, gdzie dokładnie umieścić każdy element na stronie. To etap, na którym obliczane są wymiary i położenie każdego widocznego elementu. W technicznej terminologii nazywamy to "reflow" lub "layout".
5. Rysowanie
Ostatnim krokiem jest rysowanie czyli Paint – przeglądarka bierze wszystkie informacje z etapu Layout i faktycznie renderuje (rysuje) je na ekranie. Używa do tego pikseli ekranu, zamieniając surowe instrukcje z Render Tree na wizualną stronę, którą możesz przeglądać i z której możesz korzystać.
I tak oto, krok po kroku, z prostego kodu powstaje złożona, interaktywna strona internetowa.
Każdy etap jest zależny od poprzedniego, a wszystko razem tworzy CRP czyli tłumacząc na polski Ścieżkę Krytycznego Renderowania, bez której przeglądanie internetu byłoby dużo mniej kolorowe i interaktywne.
Gdy wiesz już z czego słada się CRP, pojawia się pytanie, Jaka jest różnica między HTML a DOM?
Jaka jest różnica między HTML a DOM?
HTML to tak naprawdę początek wszystkiego. To kod, który piszesz w pliku .html – struktura, tagi, wszystko to, co robisz, żeby stworzyć zawartość strony. Gdy otwierasz źródło strony w przeglądarce, widzisz właśnie ten HTML. To jak fundament domu, na którym potem wszystko stawiasz.
DOM (Document Object Model), z kolei, to coś więcej niż tylko HTML. Kiedy przeglądarka wczytuje twoją stronę, "czyta" ten HTML i na jego podstawie tworzy model obiektowy dokumentu, czyli DOM.
Można to sobie wyobrazić jako żywy, dynamiczny model twojej strony. DOM jest jak interaktywny szkielet strony, na którym JavaScript może manipulować. Dzięki temu możesz zmieniać tekst, dodawać lub usuwać elementy, reagować na kliknięcia i wiele więcej, wszystko to w czasie rzeczywistym.

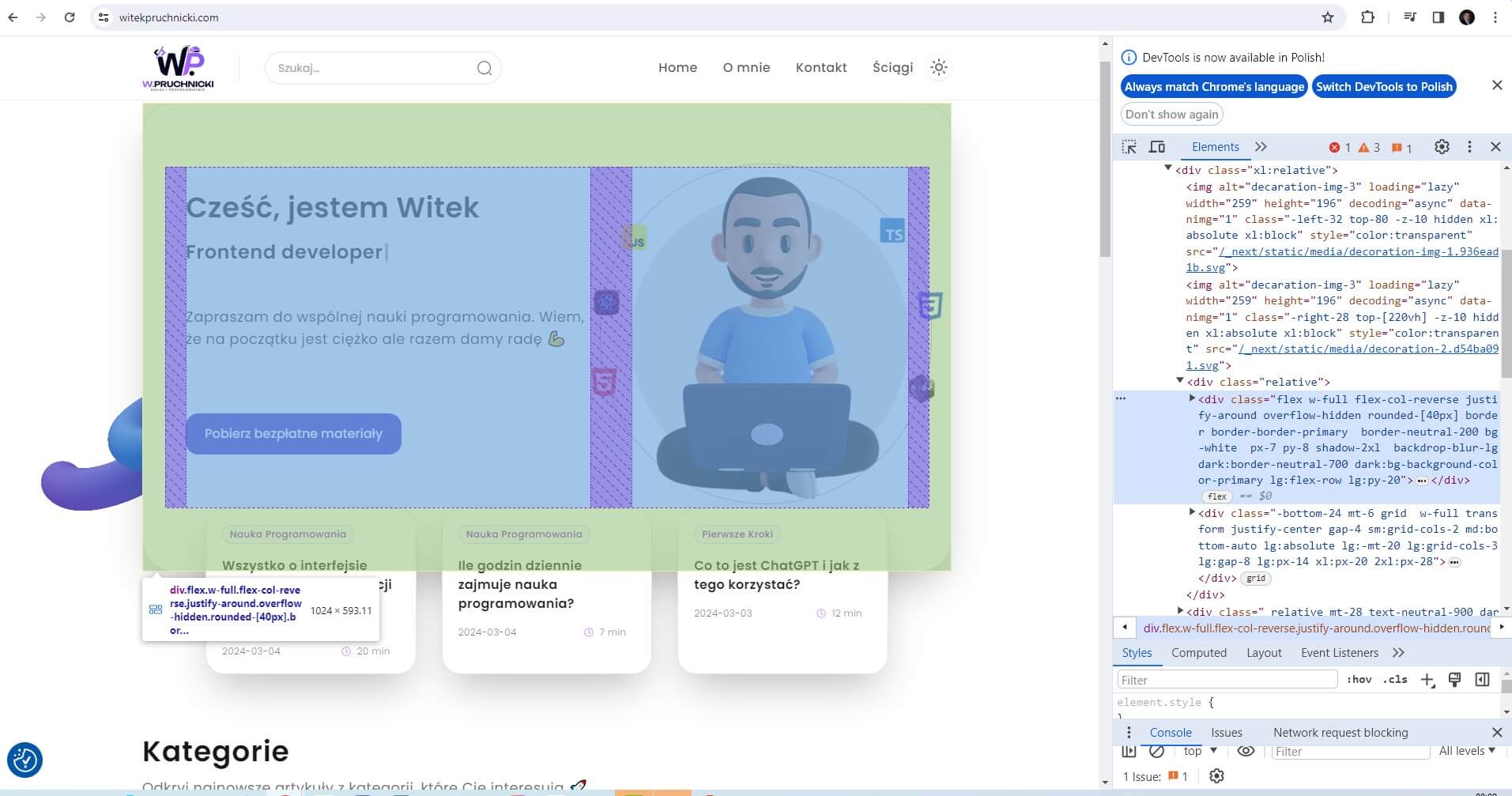
Jeśli spojrzysz na panel "Elementy" w narzędziach deweloperskich przeglądarki (DevTools), zobaczysz wizualną reprezentację DOM, a nie oryginalny kod HTML.
To dlatego, że panel "Elementy" pokazuje DOM w danym momencie – ze wszystkimi zmianami, które mogły być wprowadzone przez JavaScript po załadowaniu strony.
Dlatego mówimy, że widok w panelu "Elementy" to tylko częściowo prawda o twoim HTML, bo pokazuje, jak strona wygląda teraz, a nie jak wyglądał jej początkowy kod HTML.
Podsumowując, główna różnica między HTML a DOM polega na tym, że HTML to statyczny kod, który piszesz, a DOM to dynamiczny model tej struktury, który może być zmieniany przez JavaScript.
HTML jest jak scenariusz filmu, a DOM jak film, który możesz edytować i zmieniać w trakcie projekcji.
Czym są Narzędzia Developerskie Przeglądarki (Devtools)?
Zacznijmy od DevTools czyli narzędzi developerskich. Jest to zestaw narzędzi wbudowanych w przeglądarki, takie jak Chrome, Firefox, czy Safari, które pomagają programistom zaglądać do szczegółowych informacji dotyczących stron internetowych.
Dzięki nim możemy na przykład zobaczyć strukturę strony (czyli nasz słynny DOM), sprawdzić, jakie style CSS są zastosowane do poszczególnych elementów, jakie są błędy JavaScriptu itd. DevTools to jak rentgen dla stron internetowych.
Warto również wspomnieć o pseudoelementach w kontekście stron internetowych.
Możesz ich użyć w CSS-ie, żeby dodać do strony pewne elementy ( takie jak ozdoby, ikonki przed tekstem, tła za tekstem itp.) bez potrzeby dodawania dodatkowych tagów do HTML.
Na przykład, jeśli chcesz, żeby przed każdym nagłówkiem na twojej stronie pojawiła się gwiazdka, zamiast edytować HTML, możesz po prostu dodać kilka linijek CSS z pseudoelementem ::before.
I tutaj pojawia się haczyk – mimo że te pseudoelementy wyglądają na stronie jak normalne elementy, technicznie rzecz biorąc, nie są one częścią DOM.
To znaczy, że JavaScript, który służy do manipulowania elementami na stronie, nie ma do nich bezpośredniego dostępu. Mówiąc prosto: nie możesz łapać pseudoelementów „za kołnierz” i zmieniać ich za pomocą JavaScriptu, jak robisz to z normalnymi elementami DOM.
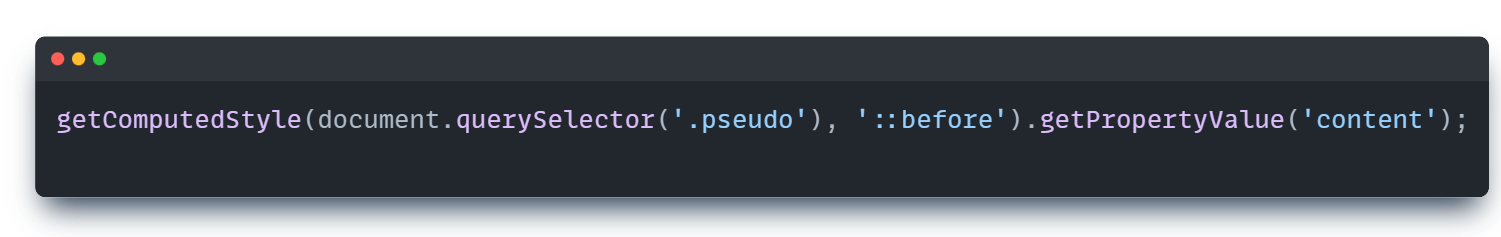
Ale (bo zawsze jest jakieś "ale"), developerzy znaleźli sposób, by obejść to ograniczenie i mimo wszystko móc coś zrobić z tymi pseudoelementami. Na przykład, jeśli chcesz odczytać, co dokładnie zostało dodane przez CSS przy użyciu pseudoelementu ::before, możesz użyć takiego oto triku w JavaScript:
 Ten kod pozwala "podejrzeć" i odczytać, co zostało dodane przez pseudoelement ::before do elementu z klasą .pseudo.
Ten kod pozwala "podejrzeć" i odczytać, co zostało dodane przez pseudoelement ::before do elementu z klasą .pseudo.
To nie daje nam pełnej kontroli nad pseudoelementami (jak zmiana ich treści na żywo), ale pozwala na wgląd w to, co zostało do nich dodane przez CSS.
Podsumowując, DevTools to nie tylko okno do podglądania DOM, ale także narzędzie, które pozwala zobaczyć więcej – w tym pseudoelementy, które choć nie są bezpośrednio edytowalne przez JavaScript, to jednak nie są całkowicie poza naszym zasięgiem.
Jak Tworzony jest DOM ?
Gdy przeglądarka konstruuje obiektowy model dokumentu, przechodzi przez pięć różnych kroków. Nazywa się to krytyczną ścieżką renderowania, o której mówiliśmy wcześniej. Na końcu piątego kroku otrzymujemy DOM.

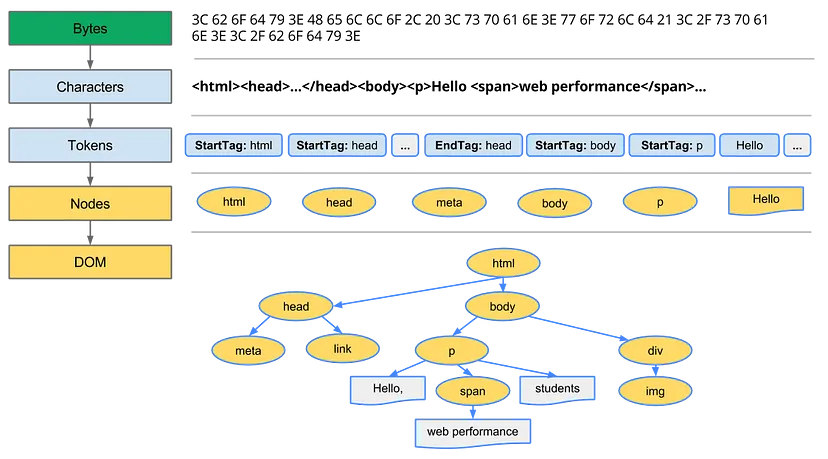
Przyjrzyjmy się jakie kroki są wykonywane przez przeglądarkę do skonstruowania DOM:
- Najpierw przeglądarka odczytuje plik HTML, który otrzymuje z serwera lub z komputera lokalnego. Na tym etapie plik jest niczym więcej niż ciągiem bajtów. Ten krok nazywany jest odczytem z angielskiego reading.
- Następnie bajty są konwertowane na znaki w oparciu o określone kodowanie, które podajemy w naszym atrybucie <meta charset="..." />. Zazwyczaj jest to UTF-8. Pod koniec tego kroku otrzymujemy z powrotem tę samą wersję pliku, który właśnie utworzyliśmy.
- Po konwersji przeglądarka może rozpocząć tworzenie tokenów dla prawidłowych elementów HTML- które są określone w standardzie HTML- takich jak nasz <head> lub nasze <body>. Każdy z tych tokenów będzie miał swój własny zestaw reguł. Ten krok nazywany jest tokenizacją.
- Na ostatnim etapie (leksykowania) tokeny są przekształcane w obiekty, które definiują ich zestaw właściwości.
Na końcu, różne obiekty są połączone ze sobą w strukturę drzewa, która definiuje relacje między każdym z elementów.
Teraz znamy również relację rodzic-dziecko każdego elementu no i wynikiem tego ostatniego kroku jest obiektowy model dokumentu:
Do czego można wykorzystać DOM?
- Dynamiczne zmiany na stronie: Bez odświeżania całej strony możesz zmieniać treść, styl i strukturę twojej strony internetowej. To znaczy, że możesz aktualizować tekst, dodawać nowe obrazy, zmieniać kolory elementów, a nawet układ strony w locie.
Załóżmy, że chcesz zmienić tekst w elemencie o identyfikatorze welcomeMessage na "Witaj na mojej stronie!" bez przeładowywania strony:
document.getElementById("welcomeMessage").textContent =
"Witaj na mojej stronie!";
Dodawanie interaktywności(jak dodawać interaktywność): Możesz reagować na działania użytkownika, takie jak kliknięcia myszką, naciśnięcia klawiszy, przewijanie strony itp. Dzięki temu możesz tworzyć rozbudowane formularze, gry, animacje – wszystko, co sprawia, że strona jest bardziej "żywa".
Chcesz, aby po kliknięciu przycisku pokazało się okno alertu z wiadomością. Najpierw dodaj przycisk do swojego HTML:
<button id="myButton">Kliknij mnie!\</button>
Następnie użyj JavaScript do dodania obsługi zdarzenia kliknięcia:
document.getElementById("myButton").addEventListener("click", function () {
alert("Kliknięto przycisk!");
});
- Walidacja formularzy: Przed wysłaniem formularza na serwer możesz użyć DOM do sprawdzenia, czy użytkownik wprowadził wszystkie wymagane informacje i czy są one poprawne. To szybka metoda, aby zapewnić, że dane są kompletne i gotowe do przetworzenia.
Sprawdzasz, czy użytkownik wpisał adres email w formularzu przed jego wysłaniem:
<input type="text" id="emailField" /> <button id="submitForm">Wyślij\</button>
I używasz JavaScript, aby sprawdzić, czy pole nie jest puste:
document.getElementById("submitForm").addEventListener("click", function () {
var email = document.getElementById("emailField").value;
if (!email) {
alert("Proszę wpisać adres email.");
}
});
- Manipulacja CSS: Możesz dynamicznie zmieniać style elementów na stronie. To oznacza, że możesz dostosowywać wygląd strony do zachowania użytkownika, pory dnia, czy nawet do preferencji widza. Frontend developerzy korzystają z tej możliwości bardzo często bo możemy sprawdzić jak coś będzie wyglądało w przeglądarce a następnie wrzucić taki kod CSS już do plików źródłowych projektu. Dzięki temu zaoszczędzimy sporo czasu i jest to idealne narzędzie do wprowadzania szybkich zmian.
Chcesz zmienić kolor tła dla elementu o identyfikatorze highlight na żółty:
document.getElementById("highlight").style.backgroundColor = "yellow";
-
Tworzenie dynamicznych aplikacji internetowych (SPA): Single Page Applications (SPA) ładują się raz, a potem dynamicznie aktualizują treść, korzystając z DOM, aby zapewnić płynne i szybkie doświadczenie użytkownika, podobne do aplikacji desktopowych czy mobilnych.
-
Ładowanie treści asynchronicznie: Dzięki manipulacji DOM możesz ładować treści na stronę asynchronicznie przy użyciu AJAX, bez potrzeby przeładowywania całej strony. To sprawia, że strony działają szybciej i są bardziej interaktywne.
Wykorzystując Fetch API do pobrania danych z zewnętrznego API i wyświetlenia ich na stronie:
fetch("https://api.example.com/data")
.then((response) => response.json())
.then((data) => {
document.getElementById("dataContainer").textContent = JSON.stringify(data);
});
- Dostosowywanie strony do użytkownika: Możesz użyć DOM, aby dostosować strony internetowe do preferencji poszczególnych użytkowników, np. zmieniając układ lub styl strony w oparciu o ich wcześniejsze działania lub dane profilowe.
- Tworzenie efektów wizualnych i animacji: Korzystając z DOM, możesz tworzyć zaawansowane efekty wizualne i animacje, które reagują na interakcje użytkowników, co znacząco poprawia wrażenia z korzystania ze strony.
Podsumowując, DOM jest kluczowym elementem, który umożliwia tworzenie bogatych, interaktywnych i dynamicznych stron internetowych. To narzędzie, które zmienia statyczną stronę HTML w żywą, reagującą na użytkownika aplikację webową.
Czas na ciekawostkę
Możemy nie tylko tworzyć poszczególne elementy za pomocą JavaScript i dodawać interakcje, ale możemy również utworzyć cały DOM wewnątrz naszego dokumentu. Nazywa się to Shadow DOM.
Co to jest Shadow DOM?
Shadow DOM to zaawansowana funkcja przeglądarek internetowych, pozwalająca na izolację fragmentów kodu HTML, CSS i JavaScript na stronie internetowej.
Dzięki temu możemy tworzyć komponenty webowe, które mają swoje zamknięte, niezależne drzewo DOM, niewidoczne i niezakłócone przez główny dokument HTML.
To świetny sposób na zapewnienie enkapsulacji i modularności w projektach webowych.
Możemy go użyć, aby zachować naszą strukturę, nasze style i związane z nimi zachowanie oddzielone od naszego głównego dokumentu.
.png)
źródło: https://webtips.dev/what-is-the-dom
Po co w ogóle używać Shadow DOM?
- Izolacja stylów: Style zdefiniowane wewnątrz Shadow DOM nie wpływają na główny dokument i odwrotnie. Dzięki temu możesz uniknąć konfliktów w stylach CSS i niechcianego dziedziczenia stylów.
- Ukrywanie implementacji: Możesz ukryć szczegóły implementacji komponentu, dzięki czemu użytkownik końcowy lub inny programista nie musi się nimi przejmować.
- Ponowne użycie kodu: Komponenty z wykorzystaniem Shadow DOM są łatwe do ponownego użycia w różnych projektach lub częściach projektu bez obawy o konflikty nazw czy stylów.
Aby utworzyć cień DOM, wystarczy wywołać attachShadow na elemencie DOM:
Mamy 2 opcje otwarty lub zamknięty tryb.
.png)
źródło: https://webtips.dev/what-is-the-dom
Jeśli wybierzemy:
open: Możemy uzyskać dostęp do shadow DOM za pomocą JavaScript w kontekście naszego głównego dokumentu.
zamknięte: Nie będziemy mogli uzyskać dostępu do shadow DOM z zewnątrz.
Jak łatwo zauważyć w tym przykładzie nie jest to rzeczywisty DOM renderowany przez naszą przeglądarkę, a jedynie jego część.
ShadowDOM jest zawsze dołączony do zwykłego węzła DOM. Należy również pamiętać, że jeśli określimy tryb jako "zamknięty", nie będziemy mogli uzyskać do niego dostępu za pomocą JavaScript.
Podsumowanie
Podsumowując, Document Object Model - lub w skrócie DOM - jest interfejsem do dokumentów HTML, które piszemy w plikach z rozszerzeniem .html.
Umożliwia on dynamiczny dostęp do struktury dokumentu, stylu i zawartości, umożliwiając skryptom zmienianie dokumentu — dodawanie, usuwanie i modyfikowanie jego elementów oraz atrybutów.
DOM przedstawia dokument jako drzewo węzłów, gdzie każdy węzeł odpowiada części dokumentu (np. element, atrybut, tekst).
Interfejs ten jest niezależny od platformy i języka, co oznacza, że może być używany z różnymi językami programowania, choć najczęściej stosuje się go z JavaScriptem w kontekście stron internetowych.